Co by měl obsahovat WEB ROKU 2005?
Narazil jsem na takový pěkný článek, který popisuje, co by měl WEB ROKU 2005 obsahovat.
Web roku 2005 musí obsahovat a podporovat:
- nabízet pravidelně aktualizované informace (blogy, redakční systémy, atd.)
- zvýšit efektivnost nabízení informací (RSS, ATOM, WAP, Mobilní XHTML, atd.)
- alternativní metody distribuce informací (emailové newslettery, RSS, del.icio.us, atd.)
- zlepšené systémy notifikace a alertů (ping, TrackBack, email alerty, atd.)
- možnost feedbacku od uživatelů webu (komentáře, fórum, atd.)
- optimalizovaný výkon a přístupnost (CSS, XHTML, atd.)
- více cest pro získání informací (více-úrovňová navigace, hledání, atd.)
- inteligentní systém-2-systém komunikaci (XML, SOAP, atd.)
- kolaborativní spolupráce a dokumentace (Wiki, blogy, atd.)
- podpora založená na požadavcích uživatelů (uživatelsky řízené FAQs, atd.)
Zajímavé je, že špičkový redakční systém F-ART:CMS obsahuje veškeré tyto komponenty, a dokonce mnohé další.
F-ART:CMS je snadná a inteligentní cesta k dokonalému webu v roce 2005.
Pro uživatele s nižšími požadavky je dostupná i jeho GNU GPL verze nazvaná BLOG:CMS.
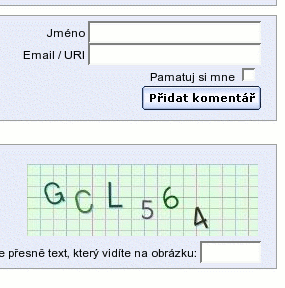
Jsi člověk nebo robot?

Captcha - completely automated public turing test to tell computers and humans apart, neboli řešení odpovědi na praktickou otázku “jak rozpoznat člověka od robota”. Na internetu to až tak jednoduché totiž není…
Toto rozpoznávání se hodí pro komentářový spam, a realizuje se poměrně jednoduše, a to obrázkem, na kterém jsou písmena pomíchaná s pozadím, které je nečitelné pro robota, ale průměrný člověk je přesto schopen napsat, že na uvedeném obrázku je text GCL564. Spamovací robot nikoliv.
Pokud to chcete uvidět i Vy, musíte se odhlásit, pro registrované čtenáře kontrolu na roboty dělat nebudu. Věřím Vám, že jste z masa a kostí.
Tento plugin je i v poslední verzi BLOG:CMS, vyžaduje ovšem podporu GD2 a Freetype 2.1.9.
Přístupnější web s <link rel />
Používám na svém webu dlouhodobě navigaci, která mi na jiných (nejen českých)
webech chybí. Jsou jím odkazy ve formě <link rel='typ odkazu' href='odkaz'
/>., které se dají použít nejen pro vložení CSS stylesheetu, ale
i pro mnohé další informace o aktuální stránce a o webu samotném.
Touto formou je možné do XHTML kódu vložit například odkazy na předchozí či další článek, autora článku, root webu, první a poslední článek, nebo třeba na předchozí, další, první a poslední archív, prostě dle kontextu, či odkaz na stránky s nápovědou, a mnohé další.
Opera nativně a Firefox s rozšířením Link Toolbar umí tyto odkazy zobrazit ve stavové liště, podobně jako RSS zdroje, a rapidně tak usnadnit navigaci na webu, a to nejen pro handicapované čtenáře.
BLOG:CMS veškeré tyto odkazy generuje automaticky, a takto vypadá jejich příklad pro hyperlinky:
Pro RSS a Atom:
A pro ostatní prvky, jako je stylesheet, ikonka webu a záložka:
Nepoučitelní amatéři

Na interval.cz se objevila další perla do kritiky webu, a to sice dráhaři.info. Nechci se zde (opět) zabývat tím, jak probíhá selekce do kritiky webu, už jsem k ní měl dříve zhruba 1.000 výhrad, zabývat se chci webem dráhaři.info samotným.
Titulní strana tohoto webu nás přivítá originální volbou kódování Windows-1250 nebo ASCII. Hm, zajímavé, co to asi je, řekne si mašinfíra? Neví, tak na něco z toho klikne, a ocitne se zde.
Nevím jak Vy, ale mě trvalo dost dlouho, než jsem přišel na to, že ty prťavé horní (okopírované Pixyho) ikonky jsou ve skutečnosti hlavní navigační menu, a ne ikonky pro RSS exporty a W3C validátor.
Pod těmi ikonkami je potom i nějaký obsah, nicméně, kdo se k němu má dostat??
Nechápu, proč se amatéři snaží dělat věci sami, a špatně. Nejedná se ani tak o to, že je tam nevalidní HTML kód, to je vcelku jedno, katastrofa ale je, že ten web nesplňuje ani z jednoho procenta zásady přístupnosti, použitelnosti, nehovoře o optimalizaci pro SEO, a postrádá rovněž základní funkce, které by takový web měl mít.
Je to prostě zmatený shluk textu, ve kterém se čtenář nemá šanci vyznat.
Přitom by si autor zmíněného webu, webdesignový nedouk, mohl stáhnout zdarma BLOG:CMS, získat zdarma hosting na pipni.cz, a během deseti minut mít systém, který umí články rozčlenit do kategorií, obsahuje diskusní fórum mašinfírů a fotogalerii jejich mašinek, je od počátku navržen jako XHTML 1.0 STRICT validní, jako přístupný a použitelný web, s možností prohledávání článků, s jasně danou navigací, s exportem a tiskem článků, s optimalizací pro SEO, s WYSIWYG editorem, a s řadou dalších věcí.
Nerozumím tomu, proč amatéři, kteří se webdesignu nechtějí věnovat profesionálně, nepoužijí řešení profesionálů, a raději si to doma mastí spokojeně, a zcela špatně, na koleně, a svůj web navíc drze přihlásí do “kritiky webu”… To nečetli kritiky předchozí???
UTF-8

UTF-8 je geniální kódování. Pokud programuji BLOG:CMS, musím pochopitelně počítat s tím, aby onen zdrojový kód běžel bez problémů nejen v Česku, ale i (třeba) v Rusku, Japonsku či Číně. Kdekoliv.
Mírný problém je sice se zpracováním UTF-8 řetězců v PHP, zejména funkce představené
ve stařičkém PHP 3.x s UTF-8 vůbec nepočítají, například takové funkce substr() či strstr()
pracují bajtově, a rovněž tak řada dalších funkcí, nicméně, stále je to menší
problém, než počítat ve Vašem kódu s desítkami různorodých znakových sad.
Nové funkce v PHP 4.3/5.0 navíc již s UTF-8 počítají, včetně funkcí / metod pro práci s XML, neboť UTF-8 je implicitní kódování pro XHTML / XML.
Problémem není ani editace zdrojového textu v UTF-8 na libovolné platformě, jeden z nejlepších programátorských editorů, JEdit, nativně pracuje s UTF-8 a je psaný pod Javou, tudíž běží na každém OS, kde je implementována JVM. Pár lidí používá na Windows rovněž PSPad, nicméně, ten se pro rozsáhlejší projekty skutečně nehodí, a to nejenom proto, že jeho podpora UTF-8 je jen částečná (rozumějte, velice nedostatečná).
Řada nových Linuxových distribucí (SUSE 9.1, Fedora Core 3, MDK 10.1) se rovněž implicitně instaluje s nativní podporou pro Unicode / UTF-8.
Ještě před rokem jsem dělal projekty ve windows-1250, windows-1251, windows-1252, iso-8859-2, iso-8859-1, prostě podle potřeb daného projektu, a řešil jsem řadu problémů při konverzích, a dnes vlastně ani nevím proč jsem už dávno nepoužíval UTF-8. S přechodem na UTF-8 se řada problémů, které člověk s různými kódovými stránkami měl, automaticky vyřešila.
Nebylo by od věci zrušit veškeré existující kódové stránky a schémata, a používat jen UTF-8. Spousta věcí by se dělala mnohem snadněji.
Nenapadá mě rozumný důvod, proč vlastně něco jiného než UTF-8 ještě používat…
PS: ne, úspora pár bajtů a přenosové kapacity ten důvod proti UTF-8 není. Internet zahlcují P2P sítě, ne používání UTF-8.
Jak poznáte, kdy Vás google indexoval?
Ne, nepotřebujete na to žádný log, a poznáte přesto přesně datum a čas, kdy Vás google.com indexoval. Stačí na Vaši stránku umístit datum a čas jejího vytvoření (to dělám v mém případě, protože se statické stránky vytváří redakčním systémem automaticky, po 30 minutách), nebo přímo aktuální datum a čas, a potom se podíváte na cache stránky google.com pro myego.cz/ a uvidíte:
vytvořeno v 05:29:39, 16.11.04 za 0.00075s | z cache: Ano
Jinak řečeno, google.com můj web na novém webhostingu opět zaindexoval včera ráno…
Používáte unikátní “id” Vašeho webu?
Mozilla verze 1.8b2 nativně, a Firefox 1.0 s podporou URIid
extension, podporují automatické unikátní
id v body tagu a na něj navázané user stylesheets (uživatelské CSS).
Opera 7.60 (a nižší verze) je podporuje již dávno, více než 5 let, od
verze 4.0 (!).
K čemu je dobrá unikátní identifikace webu?
K čemu to je dobré? Profesionální uživatel si potom může přizpůsobit, pomocí speciálního CSS souboru, vzhled webů, které často navštěvuje, a kde mu něco vadí, nebo chce cokoliv pro sebe zlepšit (třeba tmavé pozadí zaměnit za bílé), právě pomocí uživatelského CSS.
Nicméně, problém je v tom, že uživatelské CSS je v Opeře, Firefoxu, i Mozille jen jedno. Nemůžete tedy napsat toto, protože by potom každý web, který navštívíme, měl bílé pozadí:
body {background:white}
Řešením je přidat body tagu unikátní id identifikátor, který
je obrazem URL, s . zaměněnou za -, což právě dělá
Mozilla 1.8b2 nativně, v XHTML to tedy pro můj web bude vypadat takto:
Potom již můžete ve Vašem uživatelském CSS, společném pro všechny weby, psát toto, a promítne se to jen na webu mém:
body#hulan-info-blog {background:white}
Mozilla 1.8b2 umí id přidávat, na základě přepínače, do body tagu
automaticky, Firefox na základě zmíněné URLid
extension. Výborná funkce! Problém je ovšem, že id doplňuje,
dle mého názoru, chybně do body,
stylovat je totiž možné i html tag!
BLOG:CMS, nejlepší redakční systém,
obsahuje plugin NP_Signature, který nedělá nic jiného, než právě do tagu html toto
id automaticky přidá (podívejte se do zdrojových kódů tohoto webu).
Každá instalace webu na BLOG:CMS je tak profesionálním uživatelem / čtenářem
jednoduše přizpůsobitelná.
Sub-kategorie v XHTML a JS
Doplňoval jsem včera sub-kategorie do BLOG:CMS, kvůli zpřehlednění větších webů, a narazil jsem na problém, jak řešit reprezentaci a formátování sub-kategorií v XHTML, a zároveň skrývání/odkrývání skupin v JavaScriptu.
Skoro automatické řešení je použít zde tagy ul, li,
nicméně, nakonec se mi jako sémanticky správnější zdálo použití dl, dt, dd,
navíc obaleno jedním div, kvůli formátování a XHTML validitě (a MSIE).
Tag dl se zde používá jako formátovací "obal" pro CSS
pro skupinu, tag dt je název skupiny, a tagy dd jsou
sub-kategorie zařazené v dané skupině. Vypadá to celé nějak takto:
- Skupina 2
- Kategorie 4
- Kategorie 5
Je to řešení sémantické, XHTML validní, jednoduše nastylovatelné, a poskytující prostor i pro JavaScriptové skrývání/odkrývání skupin kategorií, třeba tímto jednoduchým skriptem:
// strom je zobrazen
var categoryhidden = false;
// schovat strom
function categoryfold(){
categoryhidden = true;
var i=1;
var ele;
while (ele=document.getElementById('group'+i++))
ele.style.display='none';
}
// rozbalit strom
function categoryexpand(){
categoryhidden=false;
var i=1;
var ele;
while (ele=document.getElementById('group'+i++))
ele.style.display='block';
}
// prepnout strom
function categorytoogle(){
if (categoryhidden)
categoryexpand();
else
categoryfold();
}
// zobrazit jednu kategorii
function categoryswitch(j){
if (categoryhidden) {
categoryexpand();
return;
}
var i=1;
var ele;
while (ele=document.getElementById('subcat'+i))
if (i++==j)
ele.style.display='block';
else
ele.style.display='none';
categoryhidden=true;
}
Celé to řešení je vtipné v tom, že funguje na libovolné množství kategorií,
ve chvíli kdy ele=document.getElementById('group'+i++) vrátí false,
je jasné, že se jedná o poslední skupinu kategorií.
Řešení je implementováno v nejnovější verzi BLOG:CMS, jako plugin NP_SubCategories.php.
Je škoda, že zaostalý MSIE nepodporuje
v CSS konstrukce následujícího typu, podobné věci by šlo stylovat v CSS mnohem
lépe, bez divů, a rovněž zpracovávat bez hromady id identifikátorů
pro JavaScript, jen pomocí DOMu…
div#subcat dl dt>a{color: black; display: block;}
TrackBack 1.5 a AutoDiscovery pro Nucleus XE
TeRaxEX a Admun připravili update pluginu NP_TrackBack, včetně plně automatické AutoTrackBack funkce (vkládá do článků RDF kód, který podporující systémy použijí pro automatické vytvoření TrackBacku; není tedy již nutné ručně "pingat"). Takto automaticky vytvořený TrackBack se samozřejmě nepublikuje ihned, ale až po Vašem schválení. Toto schválení je možné provádět při editaci článku.
Připravil jsem úpravu NP_TrackBack verze 1.5 pro češtinu (zejména automatické rozpoznání kódování pingu), a dodělal taky pár dalších změn.
Použití? V šabloně "hlavička článku" uveďte následující kód pro vložení AutoTrackBack kódu:
<%TrackBack(tbcode)%>
Dále v patičce článku uveďte následující pro výpis aktuálních TrackBacků:
<%TrackBack(list)%>
Používat můžete i následující parametry pro zobrazení formuláře pro manuální ping a pro manuální přidání (třeba omylem smazaného) TrackBacku:
<%TrackBack(pingformlink)%> a <%TrackBack(manualpingformlink)%>
Soubor ke stažení: NP_TrackBack.php.
NP_Cache v1.2 - mix static and dynamic content

I have upgraded my "Plugin-Of-The-Year Winner" (as moraes denoted it), aka NP_Cache, to fully support partial caching. This gives you the ability to cache (statically) most of your page, while still allowing dynamic content plugins like NP_WIE, NP_Views, comment form, and few others to work as they should.
And not only this! Partial cache subscribes to pre-edit / delete / add item and comment events, add / delete category events, and blog events, and clears the item, index, and archive pages as necessary.
NP_Cache is a plugin that creates static pages on request, and it does it fully automatically. What does this mean? If page, or part of it, is requested for the first time, it will capture the output, save it into a static XHTML file, and when it is requested for the second time, it will output this static page in microseconds, without doing tens of SQL queries. It will speed-up your system 10 to 500-times.
NP_Cache allows you to specify which pages should be completely static (i.e. they will be completely saved, with no dynamic content, and refreshed only after a specified cache lifeTime, or, of course, after an event is triggered, like adding an item or a comment), or use special keywords to cache parts of pages that will be cached.

