Top software: Macromedia Dreamweaver 8

Díky laskavosti společnosti DigitalMedia.cz mám možnost recenzovat nejnovější verzi produktu Macromedia Dreamweaver 8, součást Macromedia Studio 8, tedy komplexním balíku software zaměřeném na webdesignéry.
Osobně mám zkušenosti i se všemi konkurenčními produkty, tedy Adobe GoLive CS2, Microsoft FrontPage 2003, až po přímé psaní textů v PSPadu či UltraEditu32, a fakt je ten, že Dreamweaver 8 je daleko napřed před libovolnou konkurencí.
Dreamweaver 8 od zbytku světa odlišuje nejenom striktní zaměření na webové standardy a obrovská množina funkcí, ale také spousta „drobných“ vychytávek, které činí práci s tímto editorem skutečně mnohem produktivnější než čisté psaní textu v čemkoliv jiném.
Dreamweaver 8 - první pohled
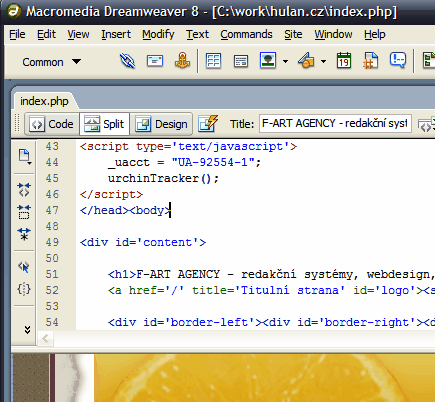
Po spuštění Dreamweaver 8 a otevření souboru k editaci na Vás čeká podobná obrazovka:
Na screenshotu Dreamweaveru 8 je vidět několik základních sekcí:
- horní toolbar pro rychlou WYSIWYG tvorbu XHTML prvků ve stránce (nový obrázek, formulář, atd.),
- střední část s editorem zdrojového XHTML kódu a WYSIWYG editorem, které jsou vzájemně synchronizovány při změnách v jednom z nich,
- dolní část s vlastnostmi zvoleného tagu (na screenshotu není vybrán žádný tag, takže jsou zobrazeny vlastnosti prvku
body), včetně možnosti jeho snadné editace, - zcela dole jsou výsledky validátoru, výsledky hledání ve zdrojovém kódu, výsledky kontrol na podporu XHTML kódu v různých browserech, kontextová nápověda pro XHTML/JS/XML/CSS a další,
- vpravo nahoře jsou CSS vlastnosti daného tagu s možností jejich editace (pomocí tříd v CSS, rozhodně nikdy přímo) pomocí drop-down,
- vpravo dole je otevřená „Site“ hulan.cz, včetně podpory pro MySQL/PHP technologii.
Doporučuji si také povšimnout, že přestože má zdrojový soubor příponu PHP, tak jej Dreamweaver 8 umí parsovat a upravovat pomocí WYSIWYG editoru.
Dreamweaver 8 - definice webu
Pokud nepíšete pouze jednoduchý osamocený článek (jednotlivý XHTML soubor), začíná práce v Dreamweaveru 8 definicí webu. U webu je možné definovat jeho lokální adresář, testovací URL a vzdálené (produkční) URL, včetně adresářů/FTP přístupů, kde se tento web nachází.
Dreamweaver 8 následně umí web spravovat jako celek, včetně uploadu souborů do testovacího či produkčního prostředí.
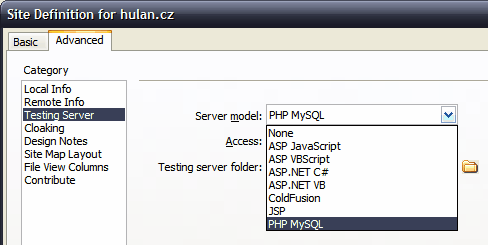
Při zakládání nového webu začínáte specifikací URL, adresářů a samozřejmě serverové technologie (pokud je použita):
 Definice serverové technologie webu
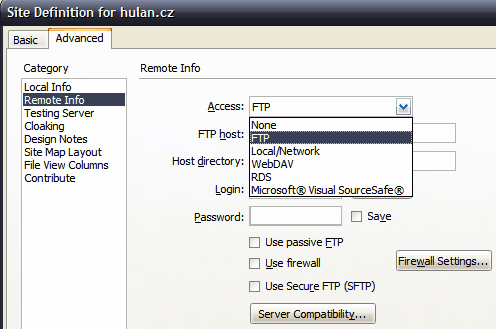
Definice serverové technologie webuNásledně je možné specifikovat FTP/RDS/lokální/WebDAV připojení na vzdálený (produkční) server:
 způsob připojení a uploadu souborů na produkční server
způsob připojení a uploadu souborů na produkční serverOsobně mi zde chybí podpora pro SFTP, konkrétně SFTP přes SSH2, což je velice oblíbená forma zabezpečeného FTP spojení u Linuxových/FreeBSD serverů, nejen v Česku hojně používaná. Vzdálený (produkční) server samozřejmě nemusíte používat, jediné povinné údaje o webu jsou v tomto případě jeho lokální parametry.
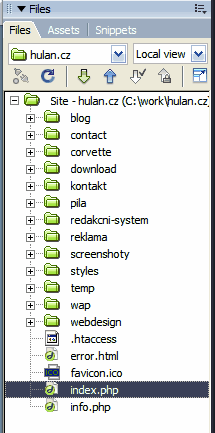
Následně struktura webu hulan.cz vypadá po minutové definici v Dreamweaveru 8 tak, že jsou načteny automaticky veškeré jeho soubory a strukturovány do složek dle adresářů. Jedná se o „Local view“ (lokální pohled) , stejně se můžete podívat na „Remote view“ či „Testing view“, popřípadě na „Map view“, což je grafické znázornění relací a odkazů mezi jednotlivými sekcemi webu, tedy automaticky sestavená mapa webu:
 Soubory obsažené na definovaném webu
Soubory obsažené na definovaném webuPo nadefinování webu již můžete používat veškeré dostupné nástroje, Dreamweaver 8 pozná dokonce include souborů v PHP, a pomocí Ctrl+D takovýto soubor snadno otevřete k editaci.
V nastavení webu je možné rovněž použít „cloaking“, tedy zakázání zobrazování určitých typů souborů, přestože jsou v adresářích webu obsaženy. Celá správa webu a synchronizace local/remote/testing serverů je dále plně automatická.
Dreamweaver 8 - podpora práce s XHTML a PHP
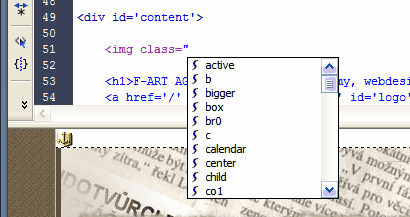
Při práci s XHTML a PHP jsou to mraky maličkostí co člověka u Dreamweaveru 8 potěší a činí jeho práci produktivnější. Dreamweaver umí automaticky parsovat celý web, pokud napíšete začátek tagu, nabídne Vám jeho doplnění, pokud napíšete src=", nabídne Vám výběr souborů z filesystému, pokud napíšete class=", nabídne Vám odpovídající definice tříd z připojeného CSS souboru, Vy si poté šipkou dolů zvolíte tu pravou třídu a klávesou Enter potvrdíte, Dreamweaver sám doplní uzavírací uvozovky.
V reálu budete muset napsat zhruba 1/3 kódu oproti psaní v PSPadu, a to je obrovský rozdíl v produktivitě, nehledě na to, že Vám Dreamweaver nedovolí psát chyby či překlepy.
Celá tato inteligence Dreamweaveru vede k tomu, že píšete vlastní zdrojový kód podstatně rychleji. Máte samozřejmě možnost i WYSIWYG editace dokumentu pomocí myši, a toto spousta začátečníků rozhodně ocení, profík si ale bude mnohem více považovat dokonale zpracované editace XHTML zdrojového kódu a WYSIWYG náhledu na výsledek v reálném čase.
 kontextová nabídka CSS tříd při psaní XHTML kódu
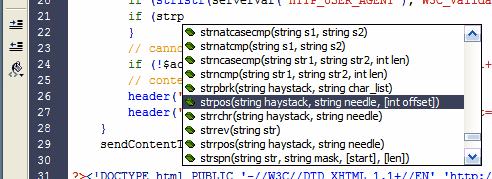
kontextová nabídka CSS tříd při psaní XHTML kóduStejná podpora pro psaní existuje i pro PHP, JavaScript či CSS, v případě PHP stačí napsat začátek názvu funkce a Dreamweaver Vám nabídne její plné znění, včetně akceptovaných parametrů:
 kontextová nabídka při psaní PHP kódu
kontextová nabídka při psaní PHP kóduIntegrovaná je i O’Reilly nápověda pro XHTML, HTML, CSS, JavaScript, PHP, ASP.NET, SQL či XML, takže v případě potřeby nemusíte ani nahlížet do manuálů daného jazyka, stačí napsat klíčové slovo, stisknout Shift+F1, a toto klíčové slovo se automaticky vyhledá v integrované nápovědě.
Dreamweaver 8 - podpora WYSIWYG práce
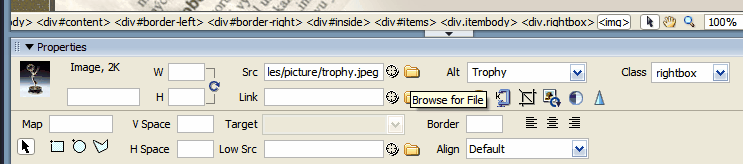
Dreamweaver 8 je možné používat jako vynikající ryze WYSIWYG editor, ale není to plné docenění jeho schopností. Nicméně řada WYSIWYG dialogů usnadňuje a zrychluje práci i profíkům, pokud chcete rychle nastavit parametry obrázku, rozměry, odkaz, target a mnohé další, jde to nejsnáze pomocí myši a použití „properties“ dialogu, který vždy ukazuje nejdůležitější volby aktuálního tagu:
Rovněž si povšimněte nahoře zobrazené struktury dokumentu, pokud si zvolíte ve WYSIWYG editoru libovolný prvek, v dolní části editace se zobrazí jeho struktura v dokumentu, tedy v praxi to, jaké CSS vlastnosti prvek dědí.
Podpora WYSIWYGu jde samozřejmě mnohem dále, můžete navrhovat celý layout webu pomocí WYSIWYG editoru (Dreamweaver bude generovat CSS a DIVy, nikoliv tabulky), ale mírně čistější kód dosáhnete zřejmě manuálním návrhem CSS (tedy, alespoň si to myslím, nezkoušel jsem to).
Dreamweaver 8 - CSS editor
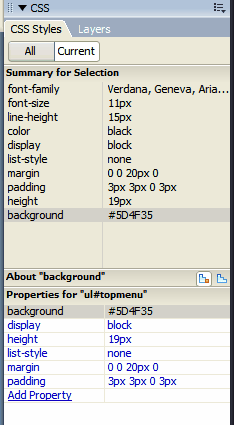
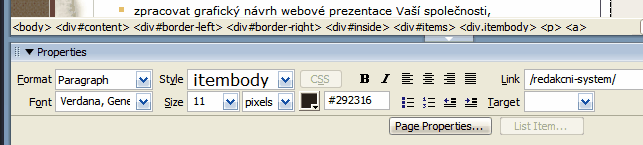
Pokud se řekne XHTML musí se říci i „forma oddělená od obsahu“, a tudíž CSS. Dreamweaver 8 obsahuje výborný editor CSS. Základem tohoto editoru je opět WYSIWYG paletka pro CSS, která obsahuje CSS definice aktuálně zvoleného tagu, a to nejen ty přímo definované, ale včetně vlastností zděděných dle aktuálního kontextu tagu ve struktuře XHTML dokumentu od jeho „rodičů“ (což je mimořádně užitečné, je dokonce přesně vidět i ze kterých tříd jsou dané CSS vlastnosti poděděny!):
 vizuální editace CSS vlastností tagu
vizuální editace CSS vlastností taguPokud se Vám nelíbí WYSIWYG, stačí dvakrát kliknout na CSS paletku a zobrazí se Vám zdrojový CSS soubor. Tento následně můžete jakkoliv upravovat, samozřejmě zase za pomoci výborného Dreamweaver 8 editoru se zabudovanou kontextovou nápovědou a doplňováním:
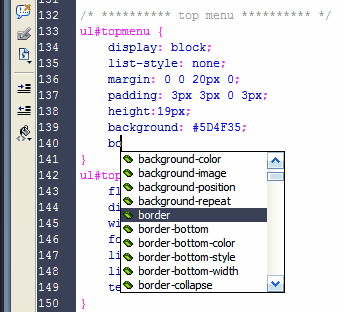
 přímá editace vlastností třídy v CSS souboru
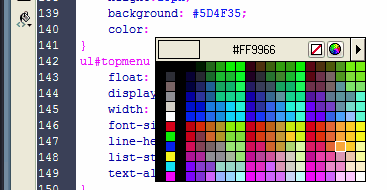
přímá editace vlastností třídy v CSS souboruDreamweaver 8 jde samozřejmě do všech detailů, pokud v CSS souboru napíšete vlastnost color, je Vám ihned nabídnuta paletka pro výběr barvy:
 paletka pro výběr barvy při editaci CSS
paletka pro výběr barvy při editaci CSS Dreamweaver 8 - další funkce
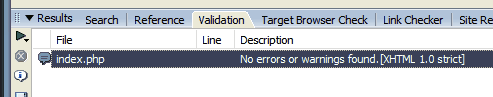
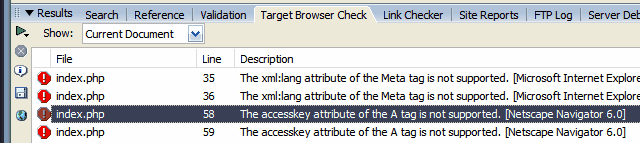
Funkce Dreamweaveru 8 zde zdaleka nekončí, při editaci libovolné stránky se Vám bude mimořádně hodit i integrovaná kontrola validity stránky dle W3C norem, kontrola stránky na vlastnosti v ní obsažené vzhledem k uživatelsky definovaným browserům (je tak ihned vidět, které vlastnosti nebudou podporovány třeba v Netscape 6), kontrola validity odkazů na stránce a další funkce:
 validace editované stránky oproti normám W3C
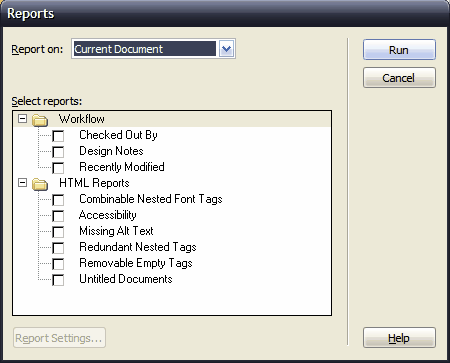
validace editované stránky oproti normám W3C … až po možnost řady reportů za web jako celek
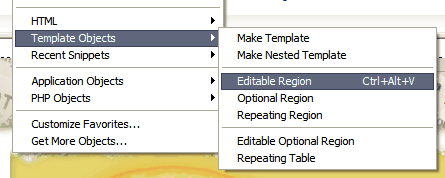
… až po možnost řady reportů za web jako celekDreamweaver 8 také umožňuje tvorbu šablon (templates) s oblastí, která je editována, a následně při úpravě zdrojové šablony jsou upravovány i veškeré stránky od této šablony odvozené, což je výborná funkce zvláště pro statické weby bez podpory PHP:
 podpora pro šablony a editovatelné části
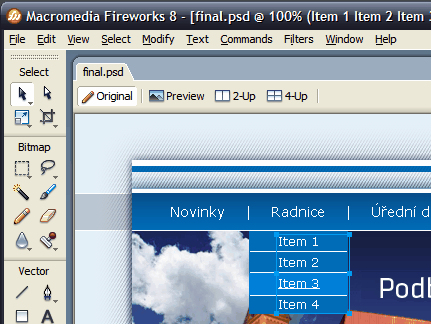
podpora pro šablony a editovatelné částiFireworks 8 - grafický nástroj pro webovou grafiku
Fireworks 8 je grafický editor, který je zaměřený na tvorbu a editaci webové grafiky, a troufám si tvrdit, že je v řadě věcí lepší (= umožňuje pracovat s vyšší produktivitou) než Adobe Photoshop CS2.
Tato recenze se věnuje z Macromedia Studio 8 jen produktu Dreamweaver 8 (kromě Fireworks 8 je ve Studio 8 samozřejmě ještě Flash 8), ale přesto bych rád zodpověděl jednu tradiční otázku: jak je na tom import PSD?
Pokud je Vaše PSD zpracováno bez vnořených vrstev (na úrovni Photoshopu 7), je import zcela korektní. Pokud se ovšem použijí vnořené vrstvy a další funkce Photoshopu CS2, import není použitelný. Je to škoda, protože pokud by Fireworks 8 uměl dokonale import PSD z CS2, řada lidí by do Adobe CS2 produktů nemusela vůbec investovat, postačovalo by v plné šíři Studio 8.
Závěr
Dreamweaver 8 je to nejlepší, co si pro sebe může webdesignér kódující v XHTML/CSS/JS/PHP pořídit.
Dreamweaver 8 ve srovnání s předchozí verzí MX 2004 možná nenabízí takovou řadu nových a zásadních funkcí, které by člověka ohromily, ale spíše je jaksi celý „dokončen a dotažen k dokonalosti“. Vše v něm funguje přesně tak jak má a jak se očekává, a člověk je s tímto produktem skutečně podstatně rychlejší.
Cena produktu Dreamweaver 8 v promo akci je 13.490 Kč, v případě upgrade je to 7.290 Kč.
Domívám se, že profesionálnímu webdesignérovi se investice vložené do Dreamweaveru 8 vrátí na vyšší produktivitě během několika málo týdnů či spíše dnů…
Bodové ohodnocení WELL.DONE: 100/100

 properties pro
properties pro  properties pro
properties pro  kontrola podpory v různých browserech
kontrola podpory v různých browserech Fireworks 8 - klikněte pro zvětšení
Fireworks 8 - klikněte pro zvětšení

.. takže máme všichni zahodit UltraEdit a koupit si toto? ;)
DreamWeaver znám od verze 3, neznám pohodlnější způsob vytváření kódu a css šablon.
Ve webovém pravěku (před php, asp apod.) se využívaly tzv. SSI (server side include). Stránky měly obvykle příponu shtml. DW uměl tyto vkládané soubory natáhnout do kódu, jako by to udělal server. Člověk měl potom přehled o celé stránce, že to neumí (nebo alespoň o tom nevím) s php includy.
Stránka v php má obvykle definovány opakující se kusy html (např. hlavička, patička apod.) v různých souborech. A v hlavičce je obvykle i link na css. Ale většinou pracuji se stránkou, kam se hlavička vkládá jako php.
Tudíž nefunguje nabízení hodnot class při psaní kódu. Toho lze využít pouze v případě, že je cesta k css přímo ve stránce, se kterou pracuji.
Ale je to taková prkotina, vzniklá dreamweaverem vypěstovanou leností psát víc kódu, než je nutné:)
Jsem rád, že Dreamweaver u tebe získal 100/100. Já jsem ho vyzkoušel poprvé když o něm někde psal Plaváček a od té doby ho k plné spokojenosti používám.
[3] ono je to tak, v sekci Top software dělám recenze na to nejlepší, co používám, těžko tedy očekávat skóre 50/100 .. :)
[1] Pokud se živíš výhradně webem, tak je podle mě produktivita lepší v dreamweaveru. Já pracuju rovnou na ftp, díky rychlé lajně si ani nevšimnu, že když zmáčknu safe, tak se soubor nahraje na server, pak v browseru F5 a vidím, výsledek. Dokonce mám pocit, že to celé proběhne rychleji, než kdybych měl na pc nainstalovany server s databází a dělal na lokále:)
Pokud ale víc programuješ (klasicky), tak je určitě lepší UE. Ale o tom už tady recenze byla:) Třeba takové find-replace je u velkých souborů v UE bleskovka, ale zkus si u 200.000 řádků sql insert skriptu změnit název jednoho zloupce. Stihneš uháčkovat záclony.
[5] přesně tak, v praxi je vhodné vlastnit a kombinovat oba produkty, Dreamweaver 8 i UEStudio (či UltraEdit32)
Ano, Dreamweaver používám již delší dobu a mohu říci, že s ním jsem na 100% spokojen - umí vše, co potřebuji (nápovědy při editaci PHP + XHTML) a navíc snad jako jediný zvládá Sites pomocí SFTP... Doporučuji...
[6] Koupil jsem kdysi obě licence - nejdřív UE32 a později DW MX2004 - a od té doby jsem UE32 nepoužil (na Windows).
Mohu potvrdit Radkova slova z praxe: DW je skutečně vynikající nástroj, i pokud pracujete jen v code-mode. Během jedné-dvou zakázek se vám tahle investice vrátí. Testoval jsem tři WYSIWYG-editory (FP2003, GL CS a DW MX2004) - pro mou práci byl jediným použitelným právě DW, protože se choval nejkorektněji, a jeho doplňkové feature skutečně práci usnadňují; když je člověk pozná, pak je teprve ocení, a řekne si, jak bez toho mohl být?
Kromě toho vřele doporučuji i Radkem zmíněnou společnost DigitalMedia. DW jsem původně kupoval pro Windows, pak mi ochotně zařídili switch na verzi Mac a dokonce i dodatečnou reaktivaci po předchozích několiva haváriiích Windows s aktivovaným DW (což prezentovalo telefonát do Irska). Na prosby o případné rady mi ochotně odpovídali, takže když jsem potřeboval Adobe Creative Suite 2, obrátil jsem se opět na DigitalMedia (ani to nebylo jen tak, protože jsem prováděl crossgrade CS1/Win > CS2/Mac). Zkrátka u nich si člověk nekupuje jenom krabici s produktem, ale skutečný support - což ocení až tehdy, když ten support skutečně potřebujete.
[8] UE32 je věc spíše pro programátora, ty jsi Pavle ale designér. Pro tebe jednoznačně DM8, pro ostatní co i programují bez pohledu na okamžitou vizuální podobu kódu je to na střídačku. Prostě pro čisté kódování v PHP je UE32/UEStudio lépe, pro XHTML/CSS/JS je lépe DM8..
No v práci máme tuším verziu MX, a tiež sa mi s nou pracuje dobre, 8 verziu som ešte neskúšal, ale vyzerá zaujímavo.
Jak funguje doplňování kódu i pro vlastní funkce a vlastní/vestavěné třídy PHP? Zatím jsem se nesetkal s IDE, které by umělo PHP IntelliSense na úrovni Javových IDE, bohužel zatím žádné neumělo třeba takovou primitivní věc jako doplňování názvů metod pro vestavěné objekty PHP (např. pro DOM). I když třeba poslední ZDE jsem nezkoušel.
Potom mi tam ještě chybí zmínka o CVS resp. Subversion.
I když možná nejjednodušší to bude vyzkoušet :-)
[8] Během jedné-dvou zakázek se vám tahle investice vrátí. Koupil jsem před časem u digitalmedie v akci Studio MX za tuším 8 tis. To se vyplatí o hodně dříve než během 1-2 zakázek. Řekl bych tak po pár (pár jsou dva, že?) odpracovaných dnech na zakázce:)
Vážně uvažuju o upgrade na verzi 8, zase to je za stejně srandovní cenu, stačí mi pouze DW,FLASH ani FWKS nepotřebuju.
[12] Já se taky ukecávám k upgrade DW MX2004 > DW8. Jak už Radek psal - není to ani tak o extra nových feature, jako spíš vylepšení stávajícího řešení. nevím, jak je na tom verze pro Windows, ale když jsem porovnával testovací verzi DW8/Mac se svým DW MX2004/Mac, tak tam byl vidět markatní rozdíl (akorát to mohli vydat jako DW MX2004 7.5 a nikoliv jako novou verzi)...
Většinu času trávím programováním v PHP a jsem si zcela jistý tím že UltraEdit je na programování asi tak vhodný jako na WebDesign. Prostě se možnostmi zcela nevyrovná možnostem speciálních vývojových programů jako je ZendStudio. Na speciální věci vždy existují speciální nástroje, s kterými to jde mnohem snadno. Než teda ale programovat cokolov v UltraEditu, tak tak dám rozhodně přednost jEditu.
před dvěma dny vyšel update Dreamweaver 8.0.1 http://www.macromedia.com/support/dreamweaver/downloads_updaters.html#dw8...
[14] na PHP je Zend výborný, ale osobně stejně raději používám UEStudio, editor v Zendu totiž je hodně zaostalý.. Jinak na XHTML/CSS/JS je prostě nejlepší Dreamweaver 8, o tom není sporu, a na PHP je to věc názoru, zda Zend či UEStudio.
Yo Dreamweavere je super. Pracujem s nim uz od verzie 3. Ale na CSS je vynikajuci aj TopStype Pro 3.10 a na PHP je ok aj PSPad. Chcelo by to skombinovat to najlepsie z PSPadu a Dreamweaveru :-)
Já nejsem žádný znalec. A prot se ptám vás odborníků.Do nynějška jsem své stránky tvořil ve FP XP. HTML psát neumím takže potřebuji WZ. Nevím jestli mám jít do FP 2003 nebo právě zkusit Dreamweaver 8. Jinak bez češtiny jsem opět v koncích a na Dreamweaver 8 jsem ji našel. Poradíte někdoc co zvolit, Jen pro ukázku moje stránky. Nezhrozte se!
http://personal-page-grey.czweb.org/
Díky všem!
[18] musíš vědět sám, zda se ti vyplatí investovat 13.490 Kč do DW8..
[19] Ta investite je skutečně velká. Pro moje využítí asi opravdu zbytečné. Přesto zkusím trial verzi a uvidím.
Je malý postřeh: právě jsem v MD 8 zkusil otevřít 50 MB velký SQL dump a po cca 5 minutách vidím stále jen bílé okno ... naopak Notepad ho po minutě zvládnul ;)
[21] na podobné věci je přece UltraEdit32, UEStudio či jEdit..
[22] Wow, tomu řikám promptní reakce. Už si zvyšuji heapsize u jEditu, jen jsem si říkal, že by si s tím Dreamweaver poradit mohl.
Nevie mi niekto poradit,kde stiahnem cestinu do Macromedia Dreamweaver 8?