Photoshop - kompletní tvorba webu - díl 1/2
Předmluva Radka Hulána k článku: Ivana Bednářová je velice schopná mladá grafička, která na tomto webu publikuje svůj seriál o použití Adobe Photoshopu pro praxi webdesignu. Ivana má rovněž svůj vlastní web na adrese art-pgn.info.
A protože WELL.DONE se webdesignem zaobírá, a grafika je jeho nedílnou součástí, tvořící první dojem z webu, mám radost, že se Ivana rozhodla své články publikovat právě zde.
V tomto seriálu si ukážeme, jak za pomoci standardních nástrojů Photoshopu vytvořit celý design jednoduché www prezentace, v tomto případě jednoho hotelového zařízení – Hotel Horník a procvičíme si první jednoduché efekty Photoshopu. Nejdříve se podívejme na to, jak bude prezentace vypadat ve finále (obr. 1).
Nejdříve si ujasníme barvy webu, jaké materiály máme k dispozici ke zpracování (např. fotografie,texty). Zde vycházíme z odstínů hnědé, béžové apod. Pracovní obraz si nastavíme na šířku 900 a výšku 800 bodů. Pravítky (Ctrl + R) si rozdělíme plochu na šíři na tři díly pravý a levý okraj – 65 bodů vlevo, 65 bodů vpravo, prostřední část 770 bodů což je část, do které budeme kreslit web. Řekněme si, že weby všeobecně stavíme na max. velikost 770 bodů do šíře, což je ideální pro zobrazení webu na většině monitorů. Výška hlavičky webu by měla zabírat maximálně 180 bodů, zde už ovšem záleží na umístění navigace apod.
Dalším krokem je obarvení pozadí. V plovoucím Panelu nástrojů
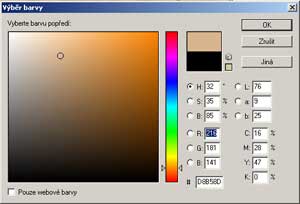
si nadefinujeme podkladovou barvu, v našem případě barva D8B58D
(obr. 2), poté se přepneme do nástroje Plechovka barvy (G) (obr. 3) a kurzorem
klikneme přímo do prázdné plochy obrázku. Protože nemáme vytvořenu žádnou novou vrstvu
v Paletě vrstev, obarví se nám základní vrstva Pozadí.
 Obr. 3
Obr. 3
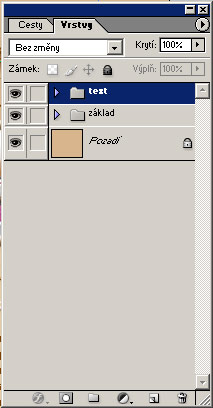
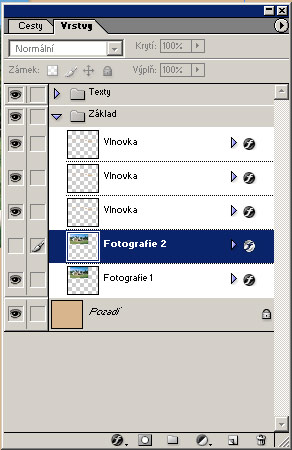
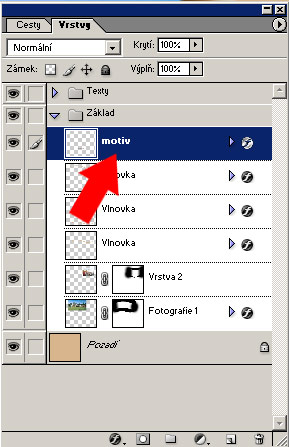
Po obarvení této vrstvy klikneme dvakrát v Paletě vrstev na ikonu Vytvořit novou sadu a vytvoří se nám dvě Sady. Poklepáním do názvu každé sady můžeme tyto přejmenovat. První sadu pojmenujeme Základ (v této sadě budeme vytvářet samotný grafický vzhled) a druhou sadu pojmenujeme Text (zde budeme umísťovat v průběhu tvorby všechny textové vrstvy). Tím jsme vytvořili základ pro jakýsi pořádek vrstev v naší prezentaci jak vidíme na obr. 4.
 Obr. 4
Obr. 4
 Obr. 5
Obr. 5
 Obr. 6
Obr. 6
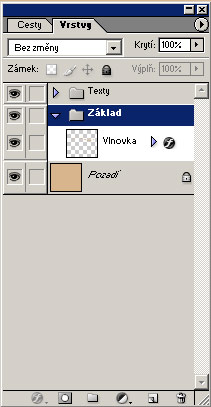
V další fázi již začneme tvořit jednotlivé prvky prezentace. Vytvoříme vlnovky jakéhosi ohraničení webu. Jsou tři. Dvě v hlavičce, jak vidíme v konečném náhledu, opticky uvozují právě hlavičku a jedna je v patě celé prezentace a prezentaci zakončuje. V Paletě vrstev se přepneme do sady Základ a přetažením ikonky Vytvořit novou vrstvu do této sady vytvoříme novou prázdnou vrstvu a pojmenujeme ji Vlnovka a v této prozatím zůstaneme (obr. 5).
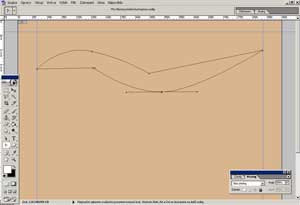
Paletě nástrojů klikneme na Nástroj pero (P) (obr. 6) a „vybodujeme“ si přibližně cestu nebo-li tvar budoucí vlnovky. Po vykreslení a uzavření „bodované“ cesty klikneme v Paletě nástrojů na Nástroj změnit bod. Klikneme na jeden z bodů vytvořené cesty a zkusíme si co nástroj umí. Můžeme krásně vytvarovat křivku a takto postupujeme u všech bodů kromě dvou bodů krajních, které nám z logického důvodu mají zůstat ostře špičaté. Pohrajeme-li si s nástrojem a přepínáním nástroje, tak docílíme uspokojivého výsledku a vytvoříme obrys budoucí vlnovky (obr. 7). Pokud jsme již s tvarem spokojeni, tak se přepneme do Palety cesty a zde dole klikneme na ikonku Načtení cesty jako výběr. Z nadefinované cesty se nám udělá výběr (obr. 8).
Přepneme se zpátky do Palety vrstev a zkontrolujeme zda stále pracujeme ve vrstvě Vlnovka. Pokud ano, tak klikneme v Paletě nástrojů na nám již známou Plechovku barvy (G) a vyplníme vytvořený výběr barvou. V tuto chvíli je jedno jakou barvou, protože vrstvu budeme překrývat jinými efekty a barva je proto nedůležitá, ve finále nebude vidět.
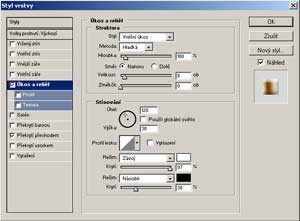
Nyní budeme na vlnovku aplikovat efekt Překrytí přechodem a Úkos a reliéf. Jsme stále ve vrstvě Vlnovka a v Paletě vrstev klikneme na ikonku Přidat styl vrstvy. Nejdříve nadefinujeme efekt Překrytí přechodem. Zde se opět dává volnost fantazii a přechod nastavíme dle vlastního uvážení, nejlépe v odstínech hnědé a bílé (obr. 9). Poté nadefinujeme také efekt Úkos a reliéf dle obrázku (obr. 10). Dáme ok. S oběma těmito efekty můžeme barevně i jinak experimentovat a vytvářet různé plastické efekty vlnovky.
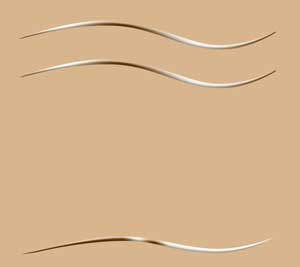
V Paletě vrstev vrstvu Vlnovka pomocí pravého tlačítka myši duplikujeme dvakrát, tím vytvoříme vlnovky tři. Vlnovky rozmístíme přibližně tak jak vidíme na výsledném obrázku. Horní dvě budou od sebe v rozpětí cca 180 bodů, spodní vlnovku umístíme do spodní části prezentace jako patičku (obr. 11).
V tuto chvíli se začneme věnovat hlavičce webu, která bude mezi horními dvěma vlnovkami. Otevřeme si v photoshopu dvě vybrané fotečky jako nové projekty, resp. soubory. Nástrojem výběr v Paletě nástrojů jednu fotografii příkazem Ctrl + C zkopírujeme a příkazem Ctrl + V vložíme do našeho projektu, kde vytváříme web. V Paletě vrstev se nám díky tomu vytvoří nová vrstva s fotografií a my tuto vrstvu pojmenujeme Fotografie 1. Levým tlačítkem myši vrstvu uchopíme a v Paletě vrstev ji přetáhneme na pozici pod všechny vrstvy Vlnovek do sady vrstev Základ. Takto celý postup zopakujeme i s druhou fotografií, jen jí změníme název na Fotografie 2.
 Obr. 12
Obr. 12
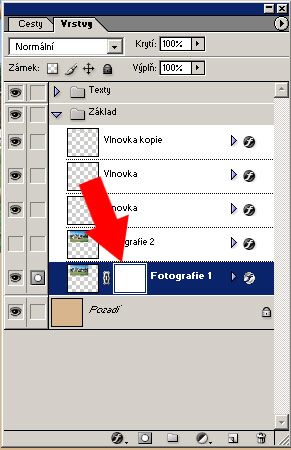
Pro další práci si vrstvu Fotografie 2 vypneme (klikneme na „očičko“ u té dané vrstvy a vidíme že se nám jakoby ztratí, ale jen jsme jí udělali neviditelnou, opětovným kliknutím na stejné místo vedle vrstvy se nám fotka opět zviditelní) (obr. 12).
Přepneme se do vrstvy Fotografie 1 a myší uchopíme fotografii a přesuneme na místo vlevo mezi horními vlnovkami uvozujícími hlavičku webu. Fotografie by měla být jakoby v krajích překryta vlnovkami. Nyní vidíme, že nám „přečuhují okraje přes vlnovky a to nechceme (obr. 13).
 Obr. 14
Obr. 14
 Obr. 15
Obr. 15
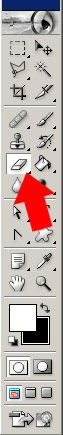
Jsme ve vrstvě Fotografie 1 a kliknutím v Paletě vrstev na ikonku Přidat masku vytvoříme fotografii masku, díky které rohy odstraníme a také uděláme efekt přechodu fotografie do ztracena. Přepneme se ve vrstvě Fotografie 1 do masky která je nyní vedle vrstvy (obr. 14) a v Paletě nástrojů vybereme Nástroj guma (E) (obr. 15). Pro odstranění přebytečné části fotografie použijeme gumu bez rozmazaných okrajů, nástroj si nastavíme v horním panelu nástrojů, který se nám sám zaktivuje po kliknutí na Nástroj guma. Zkusíme si mazání a vidíme kvalitu, jakou dosáhneme při různém nastavení nástroje. Fotografii v krajích umažeme až po vlnovky, ty by měly působit jako ohraničení. V úplně levém okraji fotografie zvolíme nástroj gumy větší a s větším rozpětím okrajů. Tím vytvoříme efekt přechodu do ztracena (rozpracované mazání gumou vidíme na obr. 16).
 Zvětšit obr. 16
Zvětšit obr. 16
 Obr. 17
Obr. 17
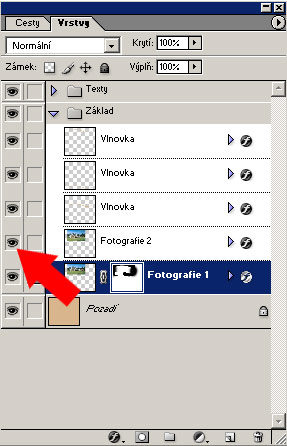
Celý postup aplikujeme i na druhou fotografii, kterou si nyní již zaktivujeme kliknutím na „očičko“ vedle vrstvy v Paletě vrstev (obr. 17). Fotografii přesuneme na místo vpravo v hlavičce a, jak jsem již uvedla, aplikujeme stejný efekt jako u první fotografie. Potom fotografie posunujeme k sobě a díky přechodům nám v sobě jakoby splynou a vytvoříme tím koláž z těchto fotografií (obr. 18). Má-li někdo více fotografií k dispozici, může použít více fotografií a udělat hlavičku ještě zajímavější.
 Zvětšit obr. 18
Zvětšit obr. 18
 Zvětšit obr. 19
Zvětšit obr. 19
Ti zdatnější mohou jednu z fotografií „vyříznout“ a vrstvu s horní vlnovkou posunout v Paletě vrstev vrstvu s Fotografií 1 a tím vytvoří efekt, kdy nám část fotografie jakoby vystupuje plasticky do prostoru jako je tomu v našem konečném obrázku, který jsme viděli na začátku a můžeme také nafotografuj aplikovat efekt Vržený stín (viz můj výsledek snažení obr. 19).
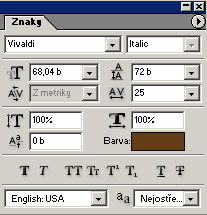
Máme vytvořenu hlavičku a zbývá umístit logo a například popis webové adresy. V Paletě vrstev se přepneme do sady vrstev Text a v Paletě nástrojů klikneme na Nástroj text (T). Klikneme do prezentace a začneme psát nápis Hotel Horník. V Paletě znaky upravíme a vybereme pěkné ozdobné písmo, barvu a velikost písma (obr. 20), v Paletě nástrojů se přepneme do nástroje Přesun (V) a ozdobný nápis přesuneme vpravo nad vlnovky (obr. 21). Textovou vrstvu samozřejmě zkontrolujeme v Paletě vrstev, zda je opravdu umístěna v sadě vrstev Text. V této sadě vrstev vytvoříme podobným způsobem ještě jednu textovou vrstvu do které napíšeme adresu webové prezentace. Zde již nadefinujeme písmo přesně a to font Tahoma, velikost 10bodů a bold font, barva hnědá jako u ozdobného nápisu Hotel Horník (obr. 22). Pořadí vrstev v sadě Text není důležité. Pořadí vrstev je důležité jen v sadě Základ.
 Obr. 20
Obr. 20
 Zvětšit obr. 21
Zvětšit obr. 21
 Zvětšit obr. 22
Zvětšit obr. 22
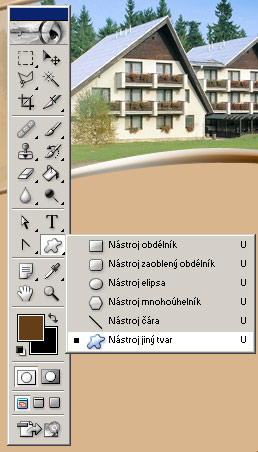
Nyní vytvoříme ozdobný motiv nad nadpisem. Přepneme se v Paletě vrstev do sady vrstev Základ a opět vytvoříme nám již známým postupem novou prázdnou vrstvu a nazveme ji Motiv a přetáhneme ji nad všechny vrstvy v této sadě (obr. 23). V Paletě nástrojů nadefinujeme barvu umístěnou v popředí a poté v té samé paletě klikneme na Nástroj jiný tvar (obr. 24). Z dostupných tvarů vybereme v horní paletě nástrojů daný motiv a v ploše zkusíme nakreslit tažením kurzoru levým tlačítkem myši. Volíme velikost úměrnou logu a hlavičce. Přepneme se v Paletě nástrojů do Nástroje přesun (V) a motiv přesuneme nad logo. Pokud potřebujeme motiv otáčet vertikálně či horizontálně, tak takto činíme v nabídce Úpravy – Transformovat…
 Obr. 23
Obr. 23
 Obr. 24
Obr. 24
Pro další Efekt stínu tohoto ozdobného motivu se přepneme do Palety vrstev a zde klikneme na ikonku Přidat styl vrstvy a aplikujeme efekt Vržený stín. Se stínem a jeho nastavením si můžeme opět trošku pohrát (obr. 25).
Tím jsme dokončili část webu - hlavičku a tím vlastně i dnešní první díl tvorby našeho webu. Můžete zkoušet, testovat a experimentovat, hlavně s prolínáním foteček, což je efekt velice pěkný pro použití na webové prezentaci a hojně (také mnou ?) využívaný při tvorbě moderních designů. V příštím díle si již zkusíme vytvořit tělo prezentace a ukážeme si některé další základní efekty.











nechci se dotknout autora/autorky ... tohoto clanku, ale par veci k tomu mam ...
moje pripominka je k samotnemu designu, ne k technice a praci v photoshopu, kazdy pracuje jinak, doufam ze si z tohoto designu nevezme zadny zacatecnik priklad, protoze by to asi daleko nedotahl, moderni design vypada uplne jinak, tohle bylo "moderni" pred 4 lety ... ale dnes uz ne,
1. emboss efekty
2. textura v pozadi textu,
3. nevim zda ornament nad "hotel javornik" patri k logu, ale pokud ano, tak to je dalsi chyba, logo s drop shadow ... ehm.
fandango
článek sice dobrej, ale ten návrh ne.
takhle se dělaly weby před 5-ti lety. tenhle způsob designu už prostě nefrčí. pro mě by byl mnohem přínosnější například postup tvorby tohoto wallpaperu :-))
návrh který zde slouží jako příklad spatlá jakýkoliv student na základce :-)))
Já bych řekl že pro začátečníky se popisované efekty v Photoshopu hodí. K designu - není pravda, že tohle už nefrčí. Zdá se mi to přehledné, jednoduché a hezké. Myslím že by zadavatel mohl být spokojený. Ne každý totiž chce hypermoderní vzhled "který právě frčí".
[2] ale k Hotelu Hornik sa ten dizajn hodi, vies si predstavit stranky toho hotela na sposob toho wallpapera ? :-))ale pravdu mas, ze priklad mal byt s modernejsim dizajnom...
[3] to neni o tom co zrovna frci .. ale o tom ze vsechno jde kupredu, tudiz si neporidis skodu 120, ale alespon fabii ...
tohle je ta 120tka
fandango
Chcel by som sa autorky opytat, ako pride grafik na takyto design, co sa tyka napadu, kreativity... Napr. ovladat skoro vsetky praktiky, funkcie photoshopu, je studium.... ale ako rozvijat tu kreativnost, nech ma napadne, ze tu dam takuto krivku s takouto farbou a tu sa hodi gradient a tam zasa fotka v kolazi s inou a pod. :) Urcite ma chapete....
Mi se tento seriál líbí...
[3] Grafiky to sice vypadá moc pěkně a mnoha zadavatelům se to bude líbit, ale v dnešní době, kdy je hlavní SEO, přístupnost a rychlost, nelze takhle weby dělat..
Photoshop nepoužívám, ale můžu se inspirovat, jak webová grafička postupuje při grafickém návrhu. To je totiž nezávislé na editoru.
Designu bych vytknul jednu věc - není rozpoznatelné, co je odkaz a co tučný text. Doporučil bych odkazy podtrhávat.
Těším se na další díly.
me se ten clanek libi, nejsem nejak zkusenej grafik ale tyhle prechody jsem jiz hledal, tesim se na dalsi dily, diq moc
jinak jak pisete vyse pokud je to stare a umite vysvetlit/napsat postup/navod lepe co tedka zrovna leti [ tohle http://www.chapter3.net/imperium/jens_desks/kioken_1280.jpg bych opravdu na web nedal, mozna jako wallpaper ], bych to tu velmi rad uwital, Radek Vam to urcite rad zverejni :-)
umite nekdo podobne vecicky s programkem GIMP ?
Připojuji se k prvnímu názoru. Takovýto design webu je dle mého názoru zastaralý. Ke slabším stránkám návrhu jistě patří i "informační architektura". Beru však tento článek jako tutorial pro photoshop, takže se mi jednoznačně líbí.
[8] SEO, přístupnost a rychlost - pokud použijete Pixyho řešení Náhrada textu obrázkem tak SEO i přístupnost může být bez problémů (např. obrázek překryje nadpis h1 "hotel horník") a dokud se obrázek nenačte, tak vidíte nadpis "hotel horník".
[12] Jasně, u nadpisu to udělat jde jednoduše, ale autorka dělá celou stránku jako obrázek (je jasný jak to myslím), tady náhrada pomocí css jde asi těžko. Jinak je ale článek velmi pěkný a ukazuje pěkně postupy v Photoshopu. Leč v Phostoshopu se stránky prostě dělat nedají (grafika na ně rozhodně ano, celé samozřejmě ne).
Mě se tedy ten design velice líbí (jak může být zastaralý??) a pokud je to vhodně nakódováno v (X)HTML + CSS tak nevidím žádný problém. (jedině snad "zviditelnit" odkazy)
Zase jste pobrali mnoho moudrosti :-((
[14] Přesně tak, jak jinak asi vznikají takovéto weby? Namalovat, vedle toho udělat semantický (X)HTML kód a pak si hrát s CSS - byla by to asi fuška, ale muslým že lze docílit toho, že by takovýto web byl přístupný z LYNXU tak i graficky z prohlížeče.
[13] Já jsem to pochopil tak, že autorka dělá ve Photoshopu jenom grafické návrhy, ty pak obchodník projedná s klientem, a kodér udělá z toho přístupné, seo, ... stránky (alespoň já tak se svým grafikem funguji).
[8] Tak to si nemyslím. Řekl bych, že tento design se dá optimalizovat i pro SEO. A dokonce jsem schopný takovýto design udělat přístupný, aby nepotřeboval ani obrázky a ani CSS. Vhodným užitím grafika přece SEO nijak neomezuje!
[13] Taky chápu jak to myslíš, ale mě připadá ten postup korektní. Je logické, že když navrhuješ design, tak ho navrhneš vcelku a pak si ten obrázek rozkouskuješ a implementuješ v CSS.
to Radek & Ivana:
Když dovolíte, přihodím sem trošku konstruktivní kritiky ;-) Webová grafika je zajímavý a živý obor. Řečeno jinak:
Bohužel, tento článek je jen obyčejný photoshopový tutoriál, o web tady vůbec nejde. Tohle mohl být stejně dobře postup tvorby jídelního lístu. Přitom webová grafika má svoje jedinečné aspekty, z nichž byl zmíněn v podstatě asi jen jeden (a ten nejznámnější), že šířka stránky má být 770px maximálně.
Abych ještě lépe demonstroval ten rozdíl: podívejte se na Interval.cz, na nový seriál pana Marka Prokopa o marketingu. A potom to srovnejte se "běžným" článkem na podobné téma - zjistíte, že mnozí autoři článků si pod internetovým marketingem stále představují narvat klíčová slova do <title>, zatímco Prokop je už dávno někde jinde, "deset kilometrů" před nimi.
Byla by škoda, aby tento seriál byl jen opakováním toho, co před X lety běželo na http://www.grafika.cz . Webová grafika je trošku něco jiného, než aplikování gradientů na geometrický tvar...
[19] myslím si, Davide, že právě v marketingu mě osobně může málokdo konkurovat.. Jsem schopen prodat COKOLIV ;-)
[2] Myslim, ze drtiva vetsina webu pred 5 lety vypadala ponekud jinak a mnohem hure. Mne osobne se uvedeny design docela libi, ladi k obsahu stranky a je pritom prehledny.
To, co vy nazyvate modernim designem (viz vas priklad wallpaperu), mi spise pripomina design radoby-hypermodernich technostranek nactiletych (jejichz doprovodnym jevem byvaji hodne tmave az ponure barvy, mravenci pidipismo a flashove "vychytavky"). Nic proti, mezi urcitou skupinou lidi to dnes jiste frci, ale za moderni trend hodny nasledovani bych to tak docela napovazoval.
U dnesnich modernich webu je videt spise cesta k prehlednosti, vnejsi jednoduchosti a eleganci. Nadbytecne a samoucelne prvky mizi, vice durazu se klade na celkovy vzhled a pouzitelnost. Aspon tak to ja vidim.
No, ja k tomu taky budu mit par pripominek, zkratkovite, nebudu to
vysvetlovat.
1) Clanek je o navrhu vzhledu, ne designu webove stranky
2) Neni pro zacatecniky, kdyz k tomu pouziva drahy profi Photoshop
3) Styl navrhu webu, ze se nejprve nakresli obrazek je spatny a jde proti modernim trendum. Vede to k tvorbe spatnych webu. Takto se to nema delat.
[21] No ty tady predevsim nevidis design, ale vzhled :-). To je jen spicka ledovce weboveho designu.
[22]
A jak se má správně postupovat při návrhu designu webu, když ne nakreslením návrhu? Nějaké rady bych ocenila - jsem začátečník, a tak bych ocenila jakoukoli radu... Děkuji...
[6] [1] Ehm, me by ty chytrej docela zajimali tve vysledky prace. Ivana toho zatim dokazala docela dost a vsichni zakaznici jsou naprosto spokojeni. Ten design se nekomu hold libi a nekomu ne, tak to proste je, kazdemu se libi neco jineho.
Je to pěkný, jasně napsaný a srozumitelný. Je to jedna možná cesta a nikdo nikomu nevnucuje že to tak má dělat, díky
[5] fando, ukaž nám, jak bys to udělal ty. Mě se článek líbil a je pro mě přínosem.
Musím se smát co tu všechno vy blbci kritizujete. Tohle je prostě jen takovej tutoriál pro ty, kteří by chtěli něco zkusit sami. A vy tu kritizujete nějaké SEO, barevnost odkazů a co já vím všechno. Se nedivim, že autorka článku už na to kašle. Fakt nechápu co tu všichni řešíte. To je diskuze o eany.
Dobrý den, chtěla bych se zeptat jak mám udělat tohle Ti zdatnější mohou jednu z fotografií „vyříznout“ a vrstvu s horní vlnovkou posunout v Paletě vrstev vrstvu s Fotografií 1 a tím vytvoří efekt, kdy nám část fotografie jakoby vystupuje plasticky do prostoru jako je tomu v našem konečném obrázku, který jsme viděli na začátku a můžeme také nafotografuj aplikovat efekt Vržený stín (viz můj výsledek snažení obr. 19).??? Byla bych ráda kdyby jste mi odpověď poslali na můj e-mail