Photoshop - kompletní tvorba webu - díl 2/2
Ivana Bednářová pokračuje ve druhém
díle svého seriálu zaměřeného na tvorbu grafiky pro webovou prezentaci. První
díl tohoto článku naleznete zde.
Ke konci je rovněž k dispozici PSD soubor ke stažení k Vašemu
testování :-)
Můžeme se pustit do druhého dílu vytváření grafiky pro Hotel HORNÍK. V dnešním díle přidáme textové podklady, texty, další grafické doplnění a celý design uzavřeme.
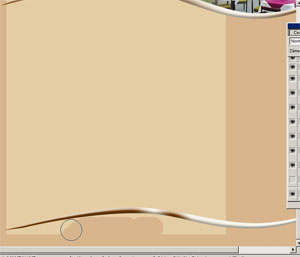
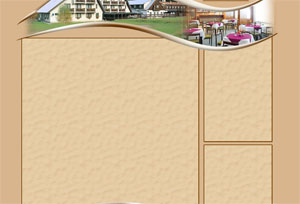
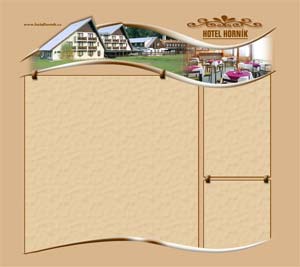
V prvním díle jsme tedy vytvořili hlavičku a z jedné vlnovky i patičku webu. Dále pokračujeme vytvořením podkladů pro textové části, tzn. Hlavní obsah a menu (obr. 25).
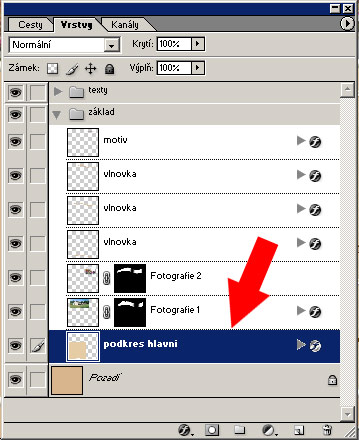
Pod všemi již vytvořenými vrstvami přidáme v Paletě vrstev novou vrstvu a pojmenujeme ji podkres hlavni (obr. 26).
 Obrázek 26
Obrázek 26
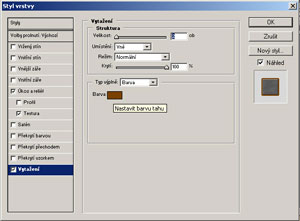
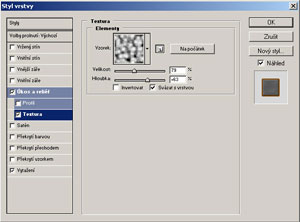
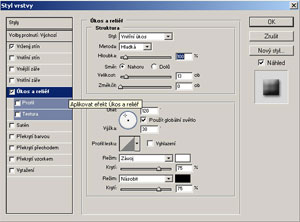
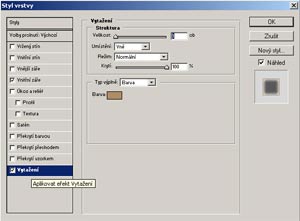
V Paletě nástrojů nastavíme barvu popředí na některou světlejší béžovou barvu, nebo takovou která se nám k designu také hodí. Následně se přepneme do Nástroje obdélník (U) a v ploše dokumentu vytvoříme obdélník vyplněný danou barvou podobně jako vidíme v konečném náhledu, který v patičce přesahuje přes vlnovku a v hlavičce mírně také (obr. 27). Poté se v Paletě nástrojů přepneme do Nástroje Guma (E) kterou nastavíme na ostrou nikoliv rozpitou gumu a opatrně umažeme nepotřebné a přesahující okraje hlavně ty které přesahují v patičce a v hlavičce vlnovku (obr. 28). Když máme tuto část vytvořenu, pak v Paletě vrstev (stále se nacházíme ve vrstvě podkres hlavni) klikneme na Přidání stylu vrstvy. Nadefinujeme vytažení námi vytvořeného tvaru a to cca 1 bodové. Dále nechceme-li mít pozadí vyplněné jen barvou ale např. i texturou, pak ve stylech kde jsme nastavili Vytažení (obr. 29) nastavíme i Úkos a reliéf (zde nastavíme hodnoty Velikost a Změkčit na hodnotu 0 a zatrhneme Textura. V této nabídce textury vybereme libovolnou texturu, která se nám k designu hodí a posuvníky u této nabídky upravíme hloubku atd., ti zdatnější si vytvoří vlastní, ale postup vytvoření textury zde zatím vysvětlovat nebudeme (obr. 30). Tím bychom měli vytvořený podklad pro hlavní text.
Zcela stejným způsobem vytvoříme v Paletě vrstev další vrstvu nad vrstvou podkres hlavni a pojmenujeme ji podkres menu. Tento podkres cca v dolní třetině umažeme, nejlépe si vybereme v Paletě nástrojů Nástroj obdélníkový výběr (M) a natáhneme ho v části, kde chceme umazat úzký proužek v podkresu menu (obr. 31).
Po nakreslení obdélníku zmáčkneme klávesu delete a výběr se smaže. Upozorňuji že se stále nacházíme v Paletě vrstev ve vrstvě podkres menu. Pokud ne, můžeme si omylem umazat jinou vrstvu. Podklad menu jsme umazávali proto, že chceme opticky v příští práci oddělit horní a dolní část sloupku. V horní části bude samotné menu a v dolní oddělené části budou např. aktuality apod. (obr. 32). Klávesami Ctrl+D odznačíme výběr.
Abychom trošku přikrášlili plochy a aby nepůsobily jen jako umístěné v prostoru, přidáme jim dojmu že v designu jakoby „visí“. Dojem vytvoříme tak, že plochy textů zavěsíme na jakýsi kroužek nebo ouško (v designu to vidíme jako malé hnědé grafické prvky v horních rozích jednotlivých ploch, které vrhají stín a zasahují do hlavičky i podkladů textů).
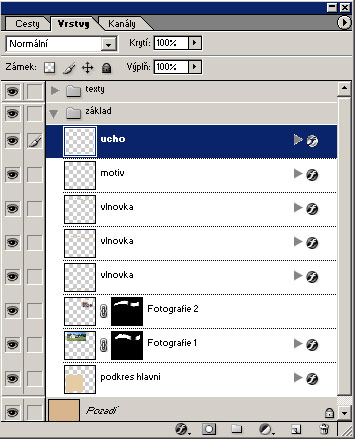
 Obrázek 33
Obrázek 33
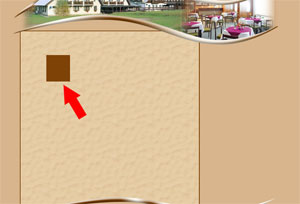
Pro jejich vytvoření si v Paletě vrstev vytvoříme novou vrstvu a to nad všemi již vytvořenými vrstvami a pojmenujeme ji ucho (obr. 33). Jako Barvu popředí si v Paletě nástrojů vybereme nějakou tmavou hnědou barvu. Následně se přepneme do Nástroje vytvoření obdélníku (U) a v ploše vytvoříme malý obdélník spíše orientovaný na výšku (obr. 34). Přepneme se v Paletě nástrojů do Nástroje eliptický výběr (M) a na pravém okraji vytvořeného obdélníku vytvoříme oválný výběr. Klávesou delete smažeme obsah výběru. V obdélníku nám vznikne oblouček (obr. 35). Pokud nejsme přepnuti v Paletě nástrojů do Nástroje eliptický výběr (M) tak se přepneme a uchopíme již vytvořený eliptický výběr a posuneme přes obdélník kus doleva. V horní nabídce programu vybereme Výběr – Doplněk a zmačkneme opět klávesu delete. Příkaz Doplněk nám změní jakoby inverzně výběr a neumažeme tedy to co je uvnitř eliptického výběru, ale to co je okolo. Tím se nám umaže obdelník z levé strany a máme vytvořený jakýsi prohnutý obdélníček (obr. 36). Opět klávesami Ctrl + D odznačíme výběr. Upozorňuji že při přesouvání výběru myší musíme být stále přepnuti v Nástroji eliptický výběr (M).
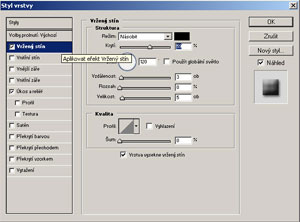
V Paletě vrstev dáme Přidat styl vrstvy a nastavíme Vržený stín (obr. 37) a Úkos a reliéf (obr. 38). Oba styly necháme nastaveny standardně, případně upravujeme posuvníky podle své libovůle. Tím prohnutý obdélník získá na plastičnosti a prostorovosti. Pokud je tento prvek velký pak pod horní nabídkou (v Paletě nástrojů máme zapnutý Nástroj přesun (V)) zaškrtneme políčko Ohraničovací rámeček (obr. 39) a vidíme že vybraný objekt kolem sebe nyní má navíc čtverečky k transformaci. Uchopením některého z rohů objektu a přidržením klávesy Shift (zmačknutí této klávesy zajistíme poměrné zmenšování nebo zvětšování objetku) zmenšíme grafický prvek na vhodnou velikost a potvrdíme klávesou enter. Prvek pak umístíme tam, kde bude působit nejlépe.
Poté zmačkneme najednou klávesy Shift + Ctrl + Alt a uchopíme objekt nástrojem přesun a podržením myši a zatáhnutím se nám objekt duplikuje. Duplikovaný objekt umístíme na druhou stranu než jsme umístili první objekt (jmenujme tyto objekty v Paletě vrstev již zmíněným slovem „ucho“). Nyní nám vrstva podkres hlavni působí jako by byla na hlavičce zavěšena (obr. 40).
Stejný způsob duplikace a vytvoření efektu zavěšení pak aplikujeme i na část podkres menu. Výsledný efekt by měl působit stejně (obr. 41).
Všechny tyto úpravy jsme tvořili v Paletě vrstev a to ve Složce základ. Nyní se přepneme do Složky texty.
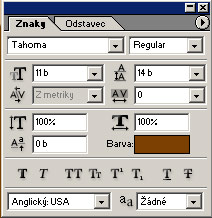
Zde vytvoříme nové textové vrstvy. V Paletě nástrojů se přepneme do Nástroje text (T). V ploše určené pro hlavní text klepneme myší a natáhneme textový rámeček. Do něho dopíšeme nebo nakopírujeme nějaký již daný text (obr. 42). Úpravu textu pak následně provádíme pomocí horní nabídky programu a to v sekci Okna – Znaky. Vyskočí nám dialogové okno nastavení znaků a zde vybíráme font, velikost, řádkování, barvu atd. (obr. 43). Stejným způsobem nadepíšeme části v pravém užším sloupci určeném pro menu a případně pro novinky. Vytvoříme nadpis Menu a nadpis Novinky. Tyto vrstvy stále vytváříme v Paletě vrstev ve Složce texty. Barvu textu volíme opět hnědý tmavý odstín, pro nadpisy i kreslený font.
 Obrázek 43
Obrázek 43
Do celého designu a textové části můžeme přidat oddělovací prvky a to například již použitý ozdobný motiv. V Paletě vrstev klikneme ve Složce základ na námi již vytvořenou vrstvu ozdobného motivu který je umístěný nad nápisem Hotel Horník. Klikneme v Paletě vrstev na tuto vrstvu pravým tlačítkem a to na položku Duplikovat vrstvu. Tím vytvoříme kopii ozdobného motivu. Nyní uchopíme Nástrojem přesun (V) tuto kopii a umístíme na místo, které uznáme za vhodné, v tomto případě do místa mezi hlavičkou a hlavní textovou částí. Motiv případně zmenšíme na potřebnou velikost do daného prostoru. Vlastnosti vrstvy necháme stejné.
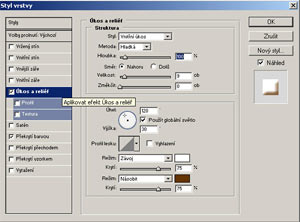
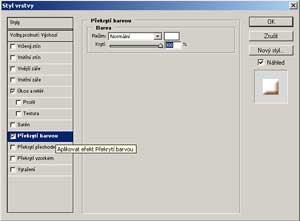
Tímto způsobem vytvoříme další kopii motivu. Tento motiv pak přesuneme do části menu a to pod nadpis Menu. V horní nabídkové liště v nabídce Úpravy – Transformovat klikneme na nabídku Převrátit svisle. Objekt se nám vertikálně obrátí. Můžeme mu v paletě vrstev přidat Styl vrstvy, např. jemný Úkos a reliéf (obr. 44), kde barvu tmavého stínu nastavíme na některou tmavou hnědou a objekt můžeme Překrýt světlejší barvou nebo i barvou bílou (obr. 45). Vržený stín vypustíme. Celý takto vytvořený objekt znovu již popsaným způsobem duplikujeme a umístíme ve stejném sloupci pod nápis Novinky (obr. 46).
Samozřejmě bychom již v průběhu práce měli mít jasno jak zhruba bude text umístěn, kam až bude zasahovat, kde by mohl být oddělen graficky apod.
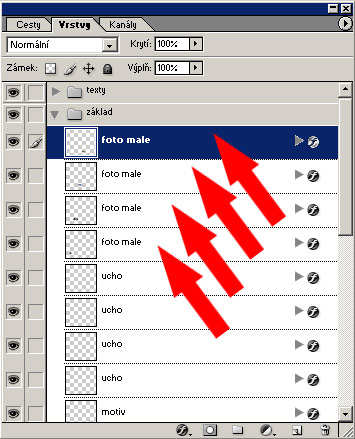
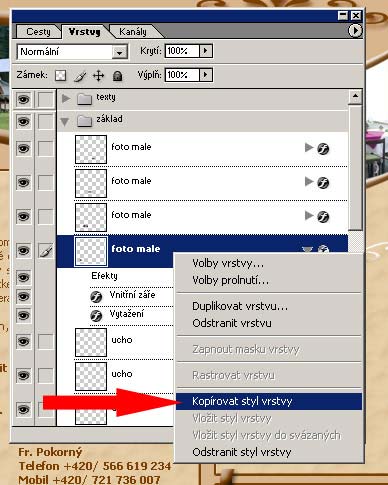
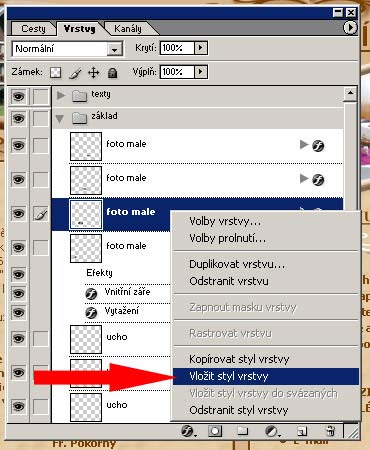
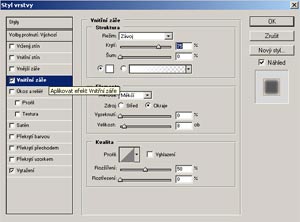
Pokud nám v hlavní textové části zbylo místo, můžeme vložit fotografie (postup vložení fotografie jsme popisovali v prvním díle při vytváření hlavičky). Nástrojem přesun (V) a zaškrtnutím políčka Ohraničovací rámeček si fotečky zmenšíme jen na ilustrativní velikost (vrstvy s fotografiemi vytváříme resp. umisťujeme v Paletě vrstev také do Složky základ se jménem vrstvy foto male (obr. 47)). Můžeme takto vytvořit několik fotografií. Např. čtyři a to stejně veliké (interiér, exteriér hotelu apod.), které umístíme vedle sebe. V Paletě vrstev každé přiřadíme Styl vrstvy Vytažení (zvolíme opět tmavou hnědou barvu) (obr. 48) a můžeme také použít Styl vnitřní záře, kde nastavíme barvu záře na bílou a zkoušíme vhodnou intenzitu záře posuvníky (obr. 49). Styly vytvoříme na jedné fotografii a následně v Paletě vrstev klikneme pravým tlačítkem na vrstvu této fotografie a klikneme na Kopírovat styl vrstvy (obr. 50). Poté vybereme postupně zbylé fotografie a pravým tlačítkem přidáme každé Vložit styl vrstvy. Tím zachováme u každé fotky stejné nastavení aplikovaných stylů (obr. 51).
 Obrázek 47
Obrázek 47
 Obrázek 50
Obrázek 50
 Obrázek 51
Obrázek 51
V Paletě vrstev vytvoříme následně poslední vrstvu podkres fotek, umístěnou nad vrstvou podkres hlavni ale zároveň pod vrstvami fotografií ve Složce zaklad. V Paletě nástrojů zvolíme jako Barvu popředí hodně světlou béžovou. Následně se v této Paletě nástrojů přepneme na Nástroj zaoblený obdélník (U) a v ploše jakoby přes řadu fotografií vytvoříme obdélník se zaoblenými rohy (obr. 52).
Tomuto obdélníku v Paletě vrstev přiřadíme styl Vytažení. Nastavíme Vytažení na 1 bod a barvu na tmavě hnědou. Tím se nám fotografie dostanou do oddělené plochy (obr. 53).
V tuto chvíli již máme design hotový celý včetně základního náhledu rozmístění textů. Zdrojový Adobe Photoshop PSD soubor k „nastudování“ je možno stáhnout zde.
























Super seriál :-)
Dobry den! chtel bych se zeptat, jak se ve photoshopu vytvari odkazy?
[2] ve photoshopu se odkazy nevytvářejí, photoshop je totiž na grafiku, a ne na html.
Chtěl bych se zeptat jestli se z takovéhohle návrhu dá vyrobit šablona na webnode