ŠTĚRBA-KOLA - lepší komfort nakupování s panem AJAXem
Nedávno spuštěná prezentace sterba-kola.cz byla doplněna o AJAXové načítání a filtrování produktů. Kromě nutného jQuery jsem chtěl minimalizovat množství použitých skriptů. Takže žádné jQuery UI. Nakonec jsem použil následující:
- RangeInput (jQuery Tools) - 6KB - pro vizuálně přitažlivé slidery ceny či výšky (jen doplněno o setMin a setMax metody)
- HashChange - 1.5KB - pro práci s hashem v URL a zachování Zpět / Vpřed tlačítek prohlížeče
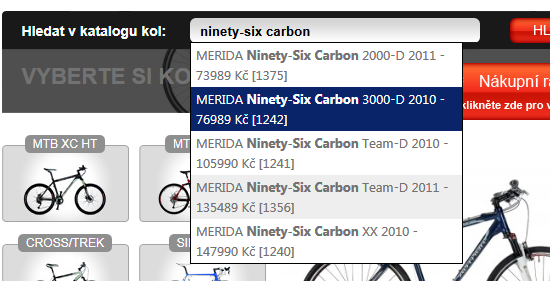
- Autocomplete - 13KB - našeptávač produktů při hledání, včetně zobrazení cen
- plus 6KB vlastního Javascriptového kódu (zmenšeného pomocí jsMin)
Nejlepší příklad nové funkčnosti je asi interaktivní výběr kola.
Našeptávač produktů, včetně cen

Použití Autocomplete je triviální, včetně automatického submitu formuláře při výběru kola ze seznamu:
$("#search").autocomplete('/produkt.php',
{multiple: false,selectFirst: false}).
result( function(e,d) { if (d) $('#search').submit(); });
Samotný produkt.php si převezme $_GET["q"] parametr a vyhledá a vrátí textový soubor s názvy produktů, oddělený znakem \n.
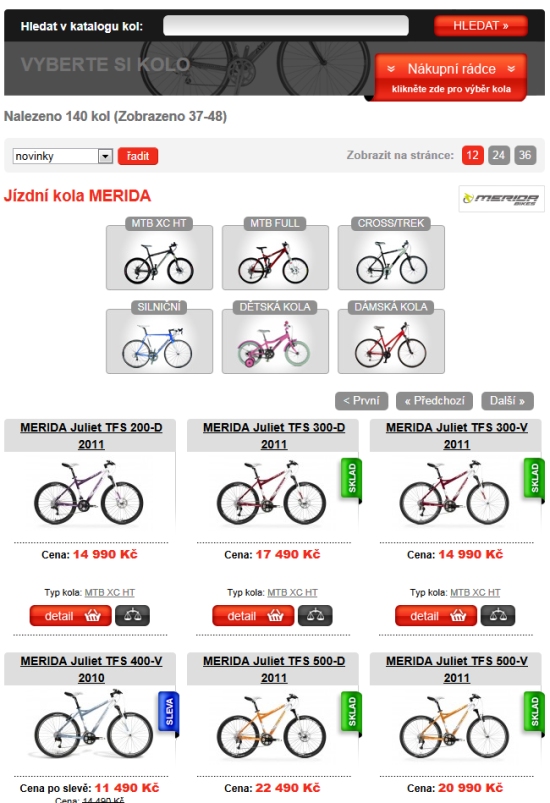
Listování produkty bez znovunačtení stránky
Díky jQuery a $.ajax() metodě je snadné načíst stránku bez jejího refreshe. Při napojení na hashchange() událost a přidávání parametrů do URL za # znak přitom vše funguje i se standardními možnostmi prohlížeče, tedy Vpřed/Zpět tlačítka, a dá se odkazovat na toto URL.
Google a Seznam přitom stále indexují pevné odkazy, bez hashů. Příklad zde.
Základem je navázání události na kliknutí na tlačítka Další / Předchozí v eshopu a změna hashe v URL prohlížeče:
$('a.ajaxpaging').click(function() {
var d = $(this).attr('href');
var i = d.indexOf('?');
if (i > 0) d = d.substr(i+1);
window.location.hash = d;
return false;
});
A její následné zpracování v hashchange() události - toto zároveň automaticky zajišťuje reakci na tlačítka Vpřed / Zpět prohlížeče:
$(window).hashchange( function(){
var hash = window.location.hash;
$.ajax({
url: "/stranka.php",
type: "GET",
dataType: "html",
data: hash,
success: function(result) { $('#result').html(result) }
})
})
Soubor stranka.php obsahuje prosté zavolání funkce renderKatalog(), kterou používáme pro zobrazení kol. Úprava ze statické verze výpisu seznamu produktů na plně AJAXovou je tedy záležitost pár řádků kódu:
<?php
include('cfg.php');
$katalog =& $manager->getPlugin('NP_Katalog');
$katalog->renderKatalog();
?>
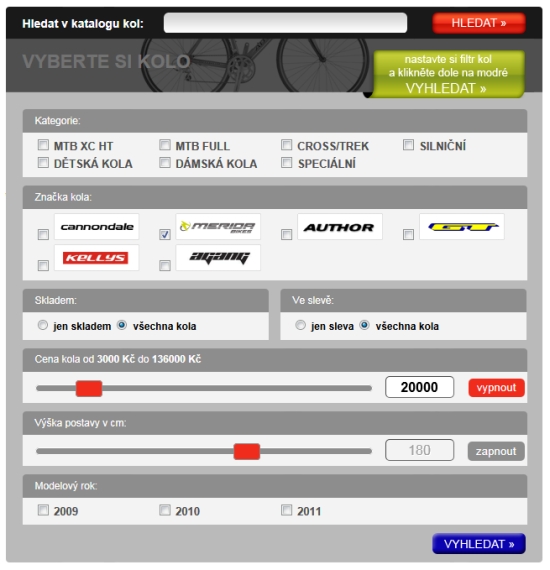
Cenový slider a nabídka cen existujících produktů
Pokud je zákazník v nějakém seznamu kol, dosud měl jen fixní možnost filtrace ceny kola. Díky AJAXu je po načtení stránky nově nastavováno cenové rozmezí dle právě zobrazených produktů. Volba ceny se děje pomocí HTML5 prvku <input type="range">.
V případě rangeslideru k němu můžete přistupovat přes api a dynamicky nastavovat min / max hodnoty:
var api = $("#cena").data("rangeinput");
api.setMin($("#mincena").text());
api.setMax($("#maxcena").text());
Slouží k tomu dvě nově doplněné funkce do extend sekce rangeinput:
setMin: function(val) {
conf.min = parseFloat(val, 10);
range = conf.max - conf.min;
self.setValue(value < conf.min ? conf.min : value);
},
setMax: function(val) {
conf.max = parseFloat(val, 10);
range = conf.max - conf.min;
self.setValue(value > conf.max ? conf.max : value);
}
Rangeinput je možné rovněž vypnout (tento filtr nepoužít), v tomto případě je přiřazený input nastaven na disabled. Pro větší uživatelskou přívětivost je ale input automaticky zapnut při kliknutí myší na přiřazený rangeinput slider:
$(".slider").mousedown(function() {
$(this).parent().find("input").attr('disabled','');
})
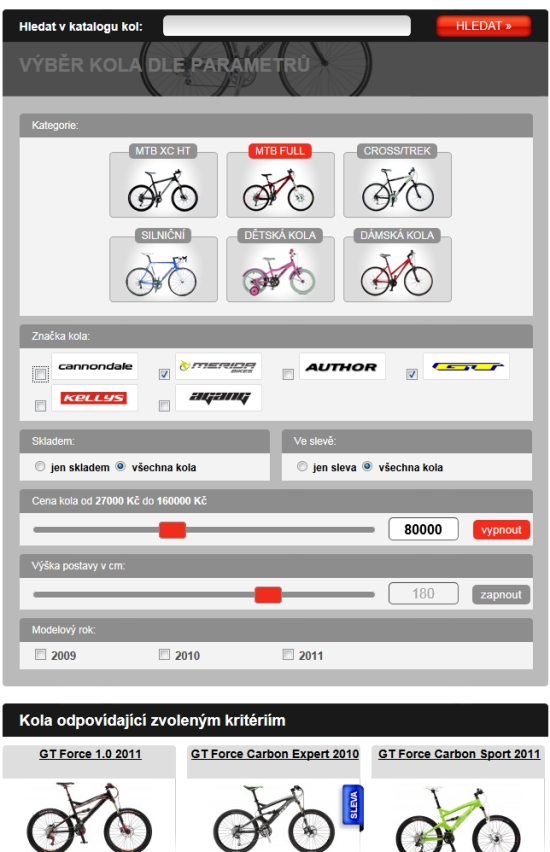
Plně AJAXová volba kola
A nakonec si zákazník může vybrat kolo v plně interaktivním formuláři. Vše funguje bez refreshe stránky a opět se zachovává jak historie výběru, tak je na dané URL s hashem možné odkazovat. Příklad zde.
Nejlepší na tom je, že uvedené změny je možné zakomponovat snadno do existujícího webu (necelý den vývoje, testování a nasazení), nenarušit SEO optimalizace, ale nabídnout výrazně vyšší komfort klientovi.





Zdravím,
pekná práca. Mám však otázku: Prečo nie jQuery UI?
- Používate jQuery Tools, ktorého vývoj je nejaký zabrzdený a je otázne, či ešte bude pokračovať...
- jQueryUI má pekný range slider, ktorý by sa podľa mňa viac hodil aj na vašu stránku o bicykloch (možnosť nastavenia ceny od-do)...
- Autocomplete z bassistance.de je vyslovene neodporúčaný, pretože jeho ďalší vývoj prešiel práve pod jQuery UI...
Druhá otázka je, keď teda nie jQuery UI, čo by ste odporúčali použiť na "datepicker"?
Vďaka.
Gendzo
Zdravím,
z obchodního hlediska jednoho konkrétního eshopu mi přijde žádoucí nechat uživatele brouzdat v nabídce. Část lidí podle mě našeptávač s cenou odradí od rozkliknutí detailu nabídky (po kterém by mohl zvážit zvýšení rozpočtu na nákup kvůli pochopení nějaké dodatečné hodnoty doplňků, kvality, atd.)
Mohl byste poskytnout čísla o změně chování uživatelů, zejména průměrnou výši nákupu?