Jak na blikající logo (background-image) v MSIE
Před pár dny jsem řešil blikající logo vložené jako background-image na
tomto webu v MSIE, což je jedna z chyb toho browseru. Jedna varianta byla dát
logo do textu přímo jako <img />, ale do toho se mi opravdu
nechtělo, protože poté se horní logo o velikosti 80KB natahuje zároveň s hlavním textem, a pro uživatele
s pomalým připojením to velice zdržuje. Logo definované v CSS se ovšem natáhne
až poté, co je natažen hlavní text, a uživatel si již web v klidu čte.
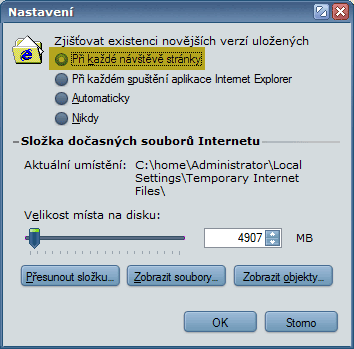
Na to blikání mě první upozornil Flash animací a pomohl to otestovat Tomáš Hojgr (děkuji!), protože v mém MSIE nic neblikalo. Vtip „blikání“ je v tomto nastavení MSIE, kdy MSIE při každém pohybu myši nad logem toto neustále znovu a znovu tahá ze serveru, bez ohledu na cache:

Pro odstranění blikání nepomohlo ani dát background-image z
tagu a na vnitřní tag span, jak navrhoval Chose.
Nakonec se schůdným a plně funkčním řešením ukázala rekonfigurace
Apache serveru, a to pomocí instalace mod_expires (webhosting tojeono.cz jej
na základě mé prosby instaloval vskutku bleskurychle) a aktivace ukládání
obrázků do cache po dobu 30 dnů v takovémto .htaccess souboru:
# no flicker in MSIE
BrowserMatch "MSIE" brokenvary=1
BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
BrowserMatch "Opera" !brokenvary
SetEnvIf brokenvary 1 force-no-vary
# set expires for images
ExpiresActive On
ExpiresDefault A2592000


Byl bych vděčný za příklad, kde blikající logo bude zcela zřetelné.
Mimochodem, stává se Vám také, že u něktěrých webových prezentací Vám ve FireFoxu bliká nějaký obrázek případně celý DIV? Kde je asi chyba?
[1] stává, je to chyba Firefoxu, jedna z mnoha, hlášená v Bugzille
Včera jsem začal psát článek na stejné téma, ale teď vidím, že jsi byl rychlejší :( Ale nakonec jsem ten svůj článek také vydal, protože obsahuje řešení i pro weby, které hostují u společností, které nedovolují měnit nastavení webového serveru. Toto řešení spočívá v malém PHP skriptu. Odkaz je následující: Blikající pozadí záhlaví stránky v MSIE při použití background-imageWebdesign