Interaktivní mapa za minutu s AMapy API
Potřeboval jsem pro jeden projekt vytvořit interaktivní mapu turistických lokací v Praze s jejich fotografiemi, a začal tak zkoumat Seznam Mapy.cz API, Atlas AMapy.cz API a Google Maps API. Zůstal jsem u Atlasu, jeho AMapy.cz jsou opravdu vynikající, s dobře dokumentovaným kvalitním frameworkem a snadno použitelné.
Seznam API jsem nezvolil pro primitivnost a absenci funkcí, Google Maps API je sice funkčností extrémně rozsáhlé, ale velice pomalu se načítá (oproti Atlasu).
Pro zprovoznění AMapy API postačí snadná registrace se zadáním emailu a URL domény. Následuje čtení skvěle napsané dokumentace, jasné snad i naprostým laikům.
Příklad - mapa provozovny firmy
Jednoduchou mapu s lokací vaší firmy, popisem, patičkou a fotografií kanceláře uděláte během pár minut, například tímto JavaScriptem:
var Page = {
load: function() {
function _bubble() {
_point.showBubble('<strong style="text-decoration:underline;">MyStagInPrague.com</strong><br />Na Prikope 31<br />110 00 Praha 1<img alt="RentCarPrague" src="http://rentcarprague.com/media/office/th_5.jpg" width="110" height="82" style="margin-top:5px;" />', {width: '162px', footerContent: '<div style=\'font-weight: bold; padding: 4px\'>+ 420 775 345 748</div>'});
}
var _map = new AMap('mapa');
var _coords = new AGeoPoint('50°5\'11.76"N;14°25\'37.12"E');
_map.loadMaps(_coords, 10000, 'Základní');
_map.addMapPart(new AMapControl());
_map.addMapPart(new AMapTypeControl());
var _point = new AMarker(_coords, {label : 'Stg', title : 'MyStagInPrague'});
_point.addEvent('onClick',function() { _bubble(); } );
_map.addOverlay(_point);
_bubble();
}
}
window.addEvent('domready', Page.load.bind(Page));
Nejzajímavější je asi velice všestranná metoda showBubble, která akceptuje jako parametr libovolný HTML kód (či odkaz na stránku), umí používat záložky (na jedné je třeba adresa, na další popis a na třetí fotografie provozovny) a obsahuje i LightBox skript pro zobrazení slideshow a zvětšení fotografií přiřazených k danému objektu přidanému pomocí AMarker objektu.
Celý skript se váže na definici v CSS, což může být takováto trivialita (včetně odkazu na obrázek na pozadí se statickou mapou, který se zobrazí při vypnutém JavaScriptu):
#mapa { width: 600px; height: 400px; border: 1px solid black; background: url(mapa.jpg) top left no-repeat;}
#mapa *{ color: black; font-size: 11px; }
A v XHTML už jen uvedete následující:
<div id='mapa'></div>
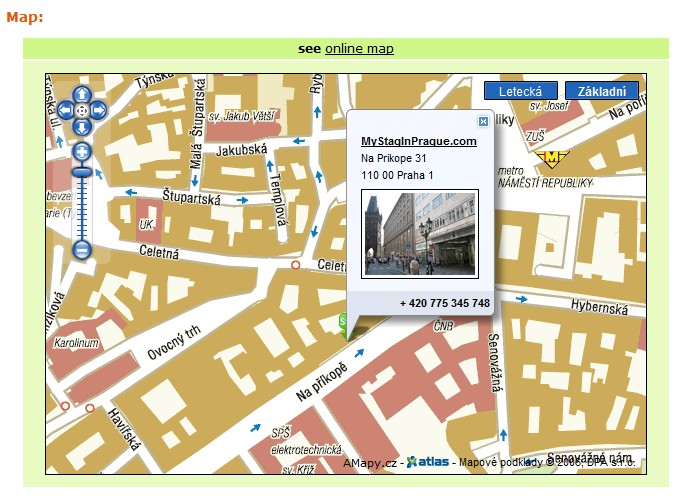
Příklad - vzhled
Vlastní plně interaktivní mapa vygenerovaná těmito pár řádky kódu vypadá poté následovně:
Značek můžete do mapy přidávat de-facto neomezené množství. Za AMapy API stojí zejména Daniel Steigerwald, kterému tímto gratuluji ke skvělé práci :-)
Podobný jednoduchý příklad můžete vidět online i na hulan.cz/kontakt/.