Xstandard 2.0 editor s tlačítkem pro Youtube video

Xstandard 2.0 je nejlepší existující WYSIWYG editor, který používáme rovněž v F-ART:CMS 5.0 redakčním systému. Tento editor se dá poměrně snadno rozšiřovat o vlastní funkcionalitu pomocí Javascriptu. Například si můžete doplnit tlačítko pro snadné vložení Youtube videa.
Nejprve budete potřebovat modifikovat soubor button.xml pro vložení vlastního tlačítka, nazvaného youtube:
<button>
<id>youtube</id>
<name xml:lang="en">Youtube</name>
<name xml:lang="cz">Youtube</name>
<toggle>no</toggle>
<icon>47494638396110001000B3000000010010120F212320FF0A0F535552FF2D30FF504FFF6465A0A29FFF7C7CFFADADDAD4D1FFD0D0FFE2E0FDFEFB0000002C0000000010001000000476D03930A5BD76010416FE0E01108E0008D3127C5DE9049CC67AC2526F14D69AA89983408BA230281889054382C15048060C0971E09816140929D5C02D3486836141EB187C154E34A341AD520B8C04FA806EB0C970BA82CE50B6895551680E580E770E074946068B448906160907930706950792590E11003B</icon>
</button>
Toto tlačítko samozřejmě doplníte do toolbaru editoru ve volání parametrů objektu: <param name="ToolbarWysiwyg" value="youtube" />.
Uvedený button zavolá speciální JavaScriptovou funkci xsButtonClicked(), dle této dokumentace. V této funkci můžete například otevřít nové modální okno, zeptat se uživatele na URL daného Youtube videa, a vrácené URL dále zpracovat a vložit na pozici kurzoru aktivního Xstandard editoru pomocí volání InsertXML funkce.
Příklad oné Javascriptové funkce:
<script type="text/javascript">
//<![CDATA[
function xsButtonClicked(id, button, state) {
if (button == 'youtube') {
var url = window.showModalDialog("youtube.html", "", "dialogHeight:200px;dialogWidth:300px;center:yes");
if (url) {
var i = url.indexOf('&');
if (i>0) url = url.substr(0,i);
i = url.indexOf('watch?v=');
if (i>0) {
url = 'http://www.youtube.com/v/' + url.substr(i+8,15);
var html = '<object data="' + url + '" height="355" type="application/x-shockwave-flash" width="425">'
+ '<param name="movie" value="' + url + '" />'
+ '<param name="quality" value="high" />'
+ '<param name="swliveconnect" value="true" />'
+ '</object>';
var ele = document.getElementById(id);
if (ele) ele.InsertXML(html);
}
}
}
}
//]]>
</script>
A příklad obsahu youtube.html:
<!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Strict//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd'>
<html xmlns='http://www.w3.org/1999/xhtml' xml:lang='en'>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=Windows-1250' />
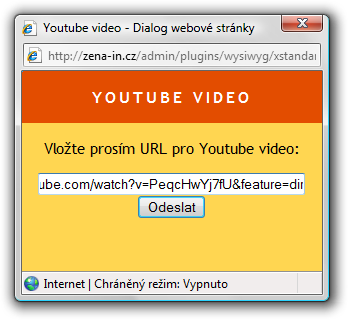
<title>Youtube video</title>
<style type="text/css">
body { font-size: 15px; color: #000000; margin: 0; padding: 0; border: 0; font-family: "Trebuchet MS", "Bitstream Vera Sans", verdana, lucida, arial, helvetica, sans-serif; padding-bottom: 25px; background: #ffd651; text-align:center}
h1{margin:0 0 0 0;color:#FFFFFF;font-size:medium;font-weight:bold;background:#e34d00;padding:15px 0 15px 0; text-transform:uppercase;letter-spacing: .2em; }
li{margin:5px}
</style>
</head>
<body onunload="window.returnValue=document.getElementById('video').value;">
<h1>Youtube video</h1>
<p>Vložte prosím URL pro Youtube video:</p>
<p>
<input type="text" size="40" name="video" id="video" />
<input type="submit" value="Odeslat" onclick="window.close()" />
</p>
</body></html>


Některé webové systémy (WordPress, Posterous) dnes nabízí to, že když se přímo do těla příspěvku jako samostatný odstavec vloží URL na video pro YouTube (případně Vimeo a další servery, WordPress toto nabízí pro 14 poskytovatelů), tedy ten odstavec netvoří nic jiného než právě to URL, tak to automaticky zpracují jako vložení videa na toto místo příspěvku, navíc na vložení použijí oEmbed, tedy pravidelně aktualizují od poskytovatele videa (YouTube nebo kdokoliv jiný) správný a nejnovější kód na embedování videa. Rozhodně to považuji za pohodlnější řešení než tlačítko.
[1] takový obyčejný preg_replace na URL po uložení článku ale není vizuální..